Azure Web App Deployment Slot 功能
Deployment Slot是Azure Web App超級好用的重要機制,你可以透過這個方式,輕易的實踐不停機更版的藍綠佈署,或是A/B測試,金絲雀佈署等進階佈署功能。
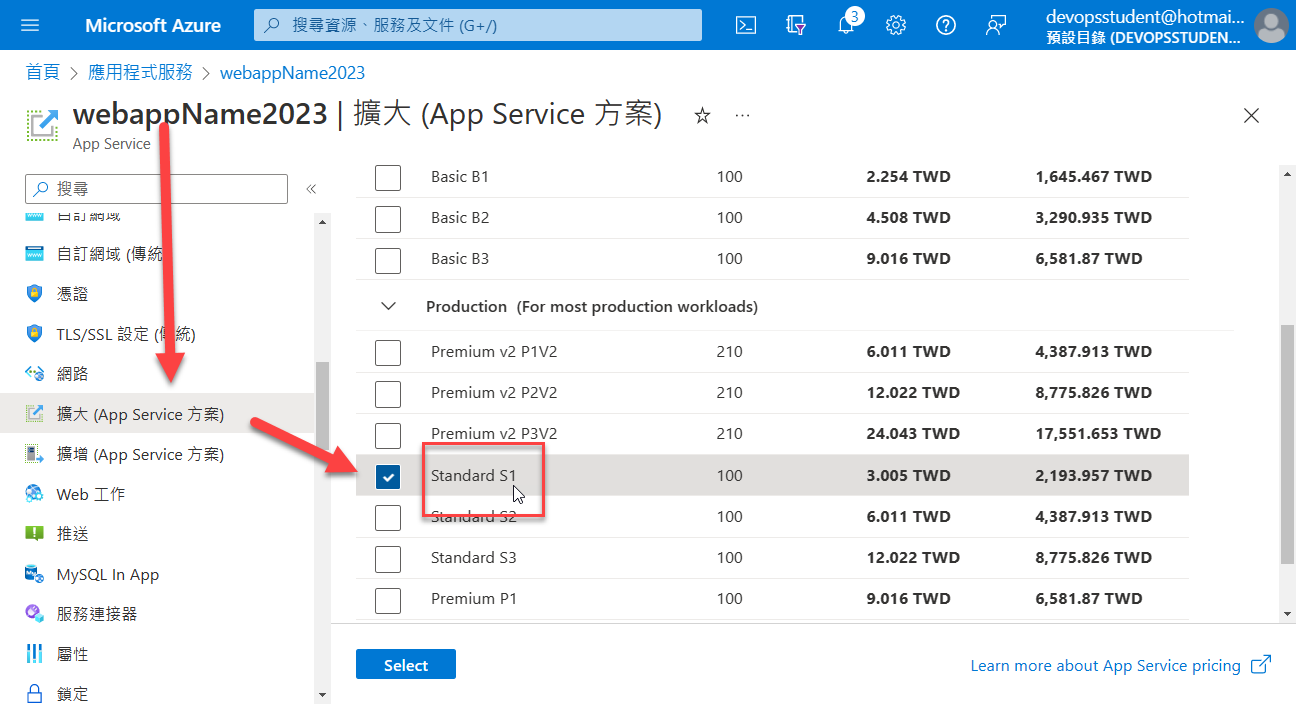
請先確定你的網站是S1以上的等級,如果不是,可透過Scale Up功能放大網站:

接著,我們就可以來建立Slot,你可以為slot取不同的名字。基本上,你可以把一個slot視為一個獨立的站台,但這個站台是依附於主站台之下,當需要時,我們可以把該站台和主站台對調(swap)。
建立與使用slot
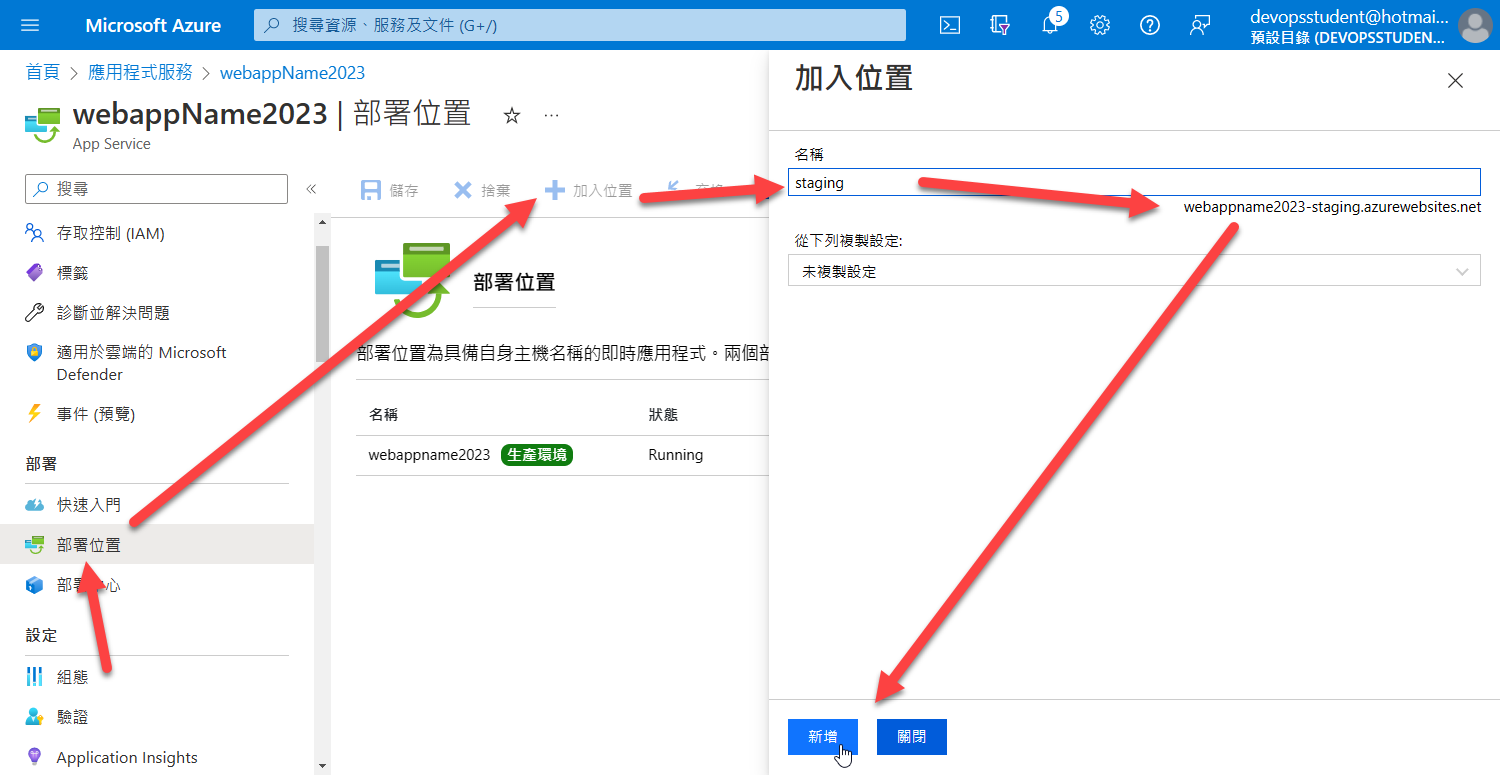
例如,我們可以建立一個staging站台:

你會發現,建立好之後,你就有兩個獨立的網站,各自有獨立的網址:
在上面的例子中,主網站網址是:
建立出來的 slot 網站網址則是:
這兩個網站的網址,都各自可以連入。
而你在佈署程式碼的時候,也是可以獨立佈署,基本上就可以視為是兩個獨立的網站。
而重點在於,你可以隨時交換(swap)這兩個網站的內容。
例如,我們可以把想要上線的新版,先佈署到 -sraging 這個站台,然後由測試人員測試無誤後,再透過 swap 功能交換網站,這樣 -staging 網站會瞬間跟原本的主網站交換。
而用戶所看到的則是,網站畫面(或功能)瞬間更新了,因為用戶是一直從主網站的網址連入,處理的好,完全不會有停機的需要。
後面我們會展示這個 zero-downtime的swap功能。而所謂的"處理的好",有許多因素,包含網站設計的架構,應該盡量 遵循 stateless,並且不把資料存放在記憶體中。
流量百分比
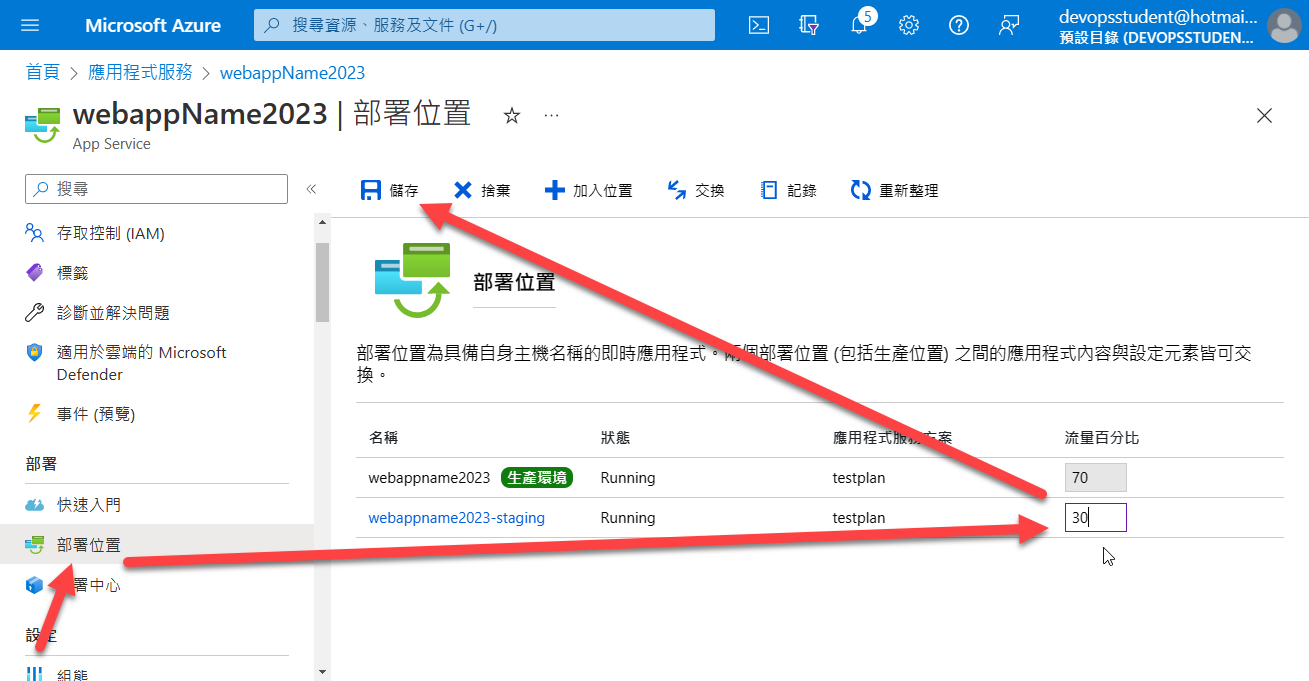
除了實踐藍綠佈署的網站瞬間更版,另外slot還有導流的功能,wab app有內建的 traffic manager,你可以從後台設定你希望實現了流量導引比例:

設定完成之後,從網站主網址(沒有-staging的那個),進入的流量,就會有80%流量被留在主網站,有20%的流量被導引到 -staging 網站,這個功能,可以幫助我們輕鬆實現 A/B testing 的網站佈署實作。
留言