讓 LINE Bot 對談機器人顯示 "Loading..." 動畫
LINE 在日前推出了一個功能,恰恰好適合現在許多開發人員正在設計的 - 搭配LLM(大型語言模型AI) - 的 AI 對談機器人。
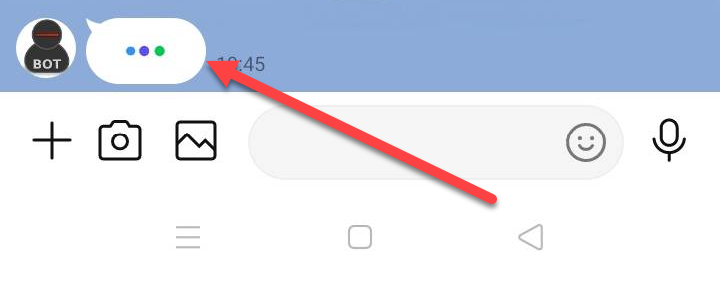
這個功能 ‘Display Loading Animation’ 讓開發人員可以在LINE Bot回覆訊息前,先出現個幾秒底下這樣的圖示:

這個圖示可以設定最長顯示時間,從 5~ 60秒 之間的5的倍數均可,時間到了,會自動消失。而即便時間還沒到,如果LINE Bot(不是用戶)後面有訊息發送,動畫也會自動消失。
要讓你的 LINE Bot 出現這樣的動畫非常簡單,我們的 LineBotSDK 也在第一時間更新了,使用我們 SDK 的 C# 開發人員,現在可將 LineBotSDK更新到最新版,即可輕鬆的透過底下的程式碼,來顯示出這樣的 Loading 動畫:
using isRock.LineBot;
// create bot instance
var bot = new Bot(channelAccessToken);
// show ladding animation
var ret=bot.DisplayLoadingAnimation(chatId,15);
// display the result
Console.Write(ret);
特別是對於現在需要串接LLM(大語言模型)的Chat Bot來說,呼叫LLM的API,回應時間往往都比較長,因此,我們在 Reply 用戶的訊息前,可以先讓用戶看到這樣的,然後再呼叫LLM相關的API(像是OpenAI API),如此一來,假設 LLM API 回覆的時間較長,用戶也比較不會有空等不耐煩的感覺。
而且這個指令執行之後,如果有 Push/Reply 的訊息發送,Loading 圖示就會自動消失,讓整個用戶的體驗不至於有突兀感。
適當的使用,會讓你的 Chat Bot 有更生動擬真的感覺,有需要的朋友可以立刻試試看。
Enjoy it. 😊
留言