使用DALL-E3在程式碼中動態生成圖片

我依稀還記得AI的上一波潮流,大概是在2016年前後,各種基於類神經網路模型的應用開始市場化。但當時,還沒有到現在這種遍地開花的程度。
自從去年2023年11月,ChatGPT出現之後,坊間對生成式AI的各種想像開始變成了各種應用,圖像生成當然也是其中之一。
如今,透過雲端的API,使用程式碼來動態產生圖片,已經是人人都能夠做的事情。OpenAI除了提供文字的生成,也提供了圖像的生成,採用的是DALL-E技術,最新的更新是DALL-E3,加入了類似於 ChatGPT 的 AI 聊天機器人技術來幫助完善圖像生成的提示,也因為這樣,你只需要透過自然語言,以形容的方式,甚至只需要打個關鍵字,就可以讓AI輕易的為你繪製出想要的圖片,支援不同的大小(1024x1024, 1792x1024, or 1024x1792)與風格。
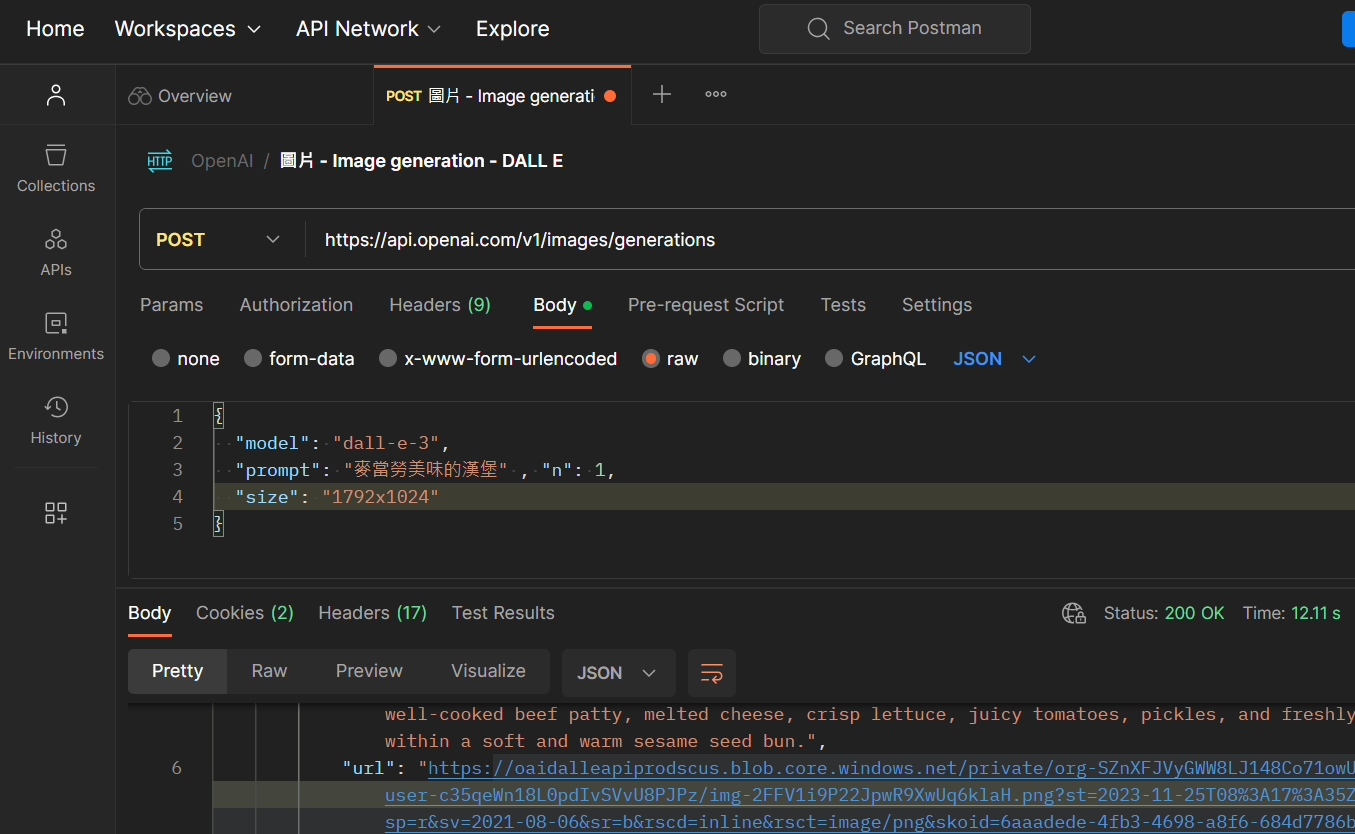
熟悉REST API使用的開發人員,可以輕易地透過底下這樣的方式,來呼叫API,產生所需的圖片(底下是透過postman工具呼叫API的擷圖):

如同上面API呼叫中的提示,我們要生成 “麥當勞美味的漢堡” ,出現的圖片如下:

完整的HTTP/1.1 呼叫為:
POST /v1/images/generations
Host: api.openai.com
Authorization: Bearer ______API_KEY______________
{
"model": "dall-e-3",
"prompt": "麥當勞美味的漢堡" , "n": 1,
"size": "1792x1024"
}
你會發現,其實呼叫方式相當簡單,endpoint 是 https://api.openai.com/v1/images/generations ,只需要在http Header中提供 API Key 即可呼叫,API Key的建立方式在這裡。不過當然,好的服務是要付費的,OpenAI 關於DALL-E的費用在這裡。
使用C#呼叫API的程式碼如下:
using System;
using System.Net.Http;
using System.Text;
using System.Threading.Tasks;
class Program
{
static async Task Main(string[] args)
{
// 設定API的端點和授權金鑰
string endpoint = "https://api.openai.com/v1/images/generations";
string apiKey = "_____YOUR_API_KEY_HERE_____";
// 創建HttpClient並設定授權頭部
using (HttpClient client = new HttpClient())
{
client.DefaultRequestHeaders.Add("Authorization", $"Bearer {apiKey}");
// 創建請求的內容
string jsonContent = @"
{
""model"": ""dall-e-3"",
""prompt"": ""機器人、繪畫、人工智慧"",
""n"": 1,
""size"": ""1792x1024""
}";
StringContent content = new StringContent(jsonContent, Encoding.UTF8, "application/json");
// 發送POST請求
HttpResponseMessage response = await client.PostAsync(endpoint, content);
// 檢查響應
if (response.IsSuccessStatusCode)
{
string responseBody = await response.Content.ReadAsStringAsync();
Console.WriteLine("成功接收到回應!");
Console.WriteLine(responseBody);
}
else
{
Console.WriteLine($"錯誤:{response.StatusCode}");
}
}
}
}
想當然的,程式碼不是我寫的,是ChatGPT寫的。
需要的話,請自行下載:
git clone https://github.com/isdaviddong/ex_OpenAI_dalle3_basic.git
Python可以直接使用SDK
import webbrowser
from openai import OpenAI
# 使用瀏覽器開啟圖片
# url (str): 圖片的網址
def open_image_in_browser(url):
webbrowser.open(url)
# 建立 OpenAI 的 client
client = OpenAI(api_key="_________👉YOUR_API_KEY___________")
# 產生圖片
response = client.images.generate(
model="dall-e-3",
prompt="麥當勞的美味漢堡",
size="1024x1024",
n=1,
)
# 取得圖片的網址
image_url = response.data[0].url
# 使用瀏覽器開啟圖片
open_image_in_browser(image_url)
另外,生成圖片時候的 prompt 與 Web的ChatGPT完全相同,因此,你可以參考底下這個網頁的說明:
https://medium.com/dean-lin/dall-e-3-必學的-8-個技巧-輕鬆上手-ai-繪圖-21f359c83004
相信對生成想要的圖片很有幫助。
留言