[開發Office Add-Ins]常用API - getSelectedDataAsync(6)
談完setSelectedDataAsync之後,我們來看看getSelectedDataAsync這個API,有填入當然就有取得,getSelectedDataAsync的功能非常簡單,就是取得用戶選取範圍的資料,我們看底下的程式碼:
function getTextData() {
//調用API填入文字
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
//call back
function (asyncResult) {
var error = asyncResult.error;
//如果失敗
if (asyncResult.status == "failed") {
//顯示失敗訊息
app.showNotification(error.name + ": " + error.message);
}
else {
//顯示成功訊息
app.showNotification('成功取得:' + asyncResult.value);
}
});
}
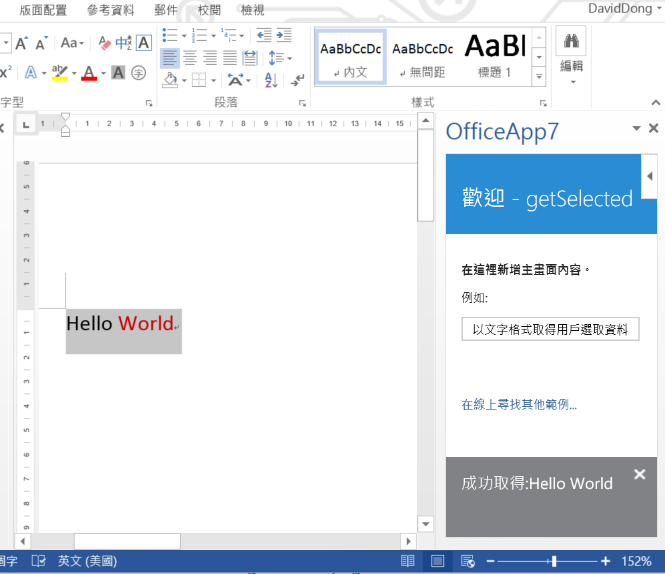
執行的結果如下:
你會發現,我們透過程式碼中的『asyncResult.value』取得選取區域的文字,由於我們傳入的取回type是Office.CoercionType.Text,因此取得的結果也以純文字方式呈現。
讀者可以試試看,如果把Office.CoercionType.Text改為Office.CoercionType.Html,你回發現傳回的asyncResult.value就變成HTML格式的內容了。
如果是Excel的內容呢?
我們看底下這段程式碼:
function getTableData() {
//調用API填入文字
Office.context.document.getSelectedDataAsync(Office.CoercionType.Matrix,
//call back
function (asyncResult) {
var error = asyncResult.error;
//如果失敗
if (asyncResult.status == "failed") {
//顯示失敗訊息
app.showNotification(error.name + ": " + error.message);
}
else {
//顯示成功訊息
app.showNotification('成功取得:' + asyncResult.value[1][2]);
}
});
}
由於我們傳入參數『Office.CoercionType.Matrix』以Matrix格式取得選取區域的資訊,因此,當執行上面這段程式時,結果如下:
當選取區域是上圖畫面中的A1-C3,則抓取到的Matrix[1][2],其內容就是『3』(矩陣起始編號為0)。
透過簡單的API,我們不僅可以寫入,也可以讀取Office文件中的資料了。


留言