[開發Office Add-Ins] Task Pane Add-Ins專案內容(4)
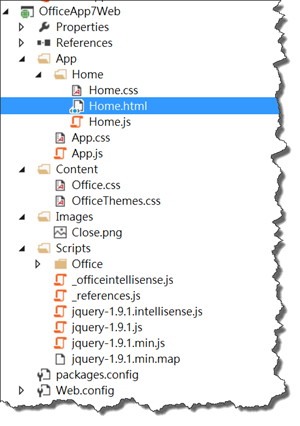
不管你是透過NAPA 或是Visual Studio來開發Office Add-Ins,建構出的Task Pane Add-Ins專案,在App Body的部分,結構都是底下這樣:
我們前面曾經提過,進入點Home.html是從manifest檔案那邊設定的,你當然可以改變這個設定。
整個App都是透過HTML與JavaScript撰寫,我們先來看Home.html部分。
Home.html
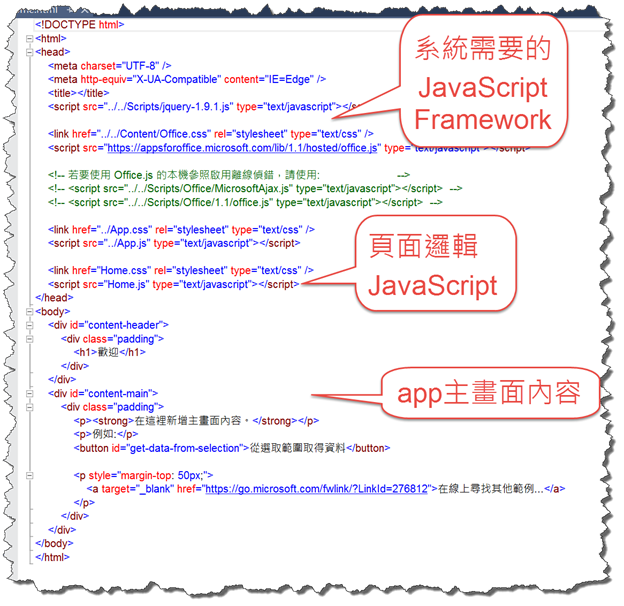
我們開啟Home.html,你會發現頁面結構如下:
你會發現主畫面<Body>標記裡面被兩個<div>區分,分別是content-header,以及content-main。(上圖)
content-header的部分是標題,呈現出來向是底下的『歡迎』部分:
而content-main則是上圖除了藍色的歡迎區塊以外的其他內容。一般來說我們把App主程式放在content-main當中。
前面說過,這個Home.html是app的進入點,是在Manifest當中設置的,當然,你也可以在專案中新增一個或多個HTML Page,我會建議你直接在Visual Studio當中複製Home.html即可:

我們加上了一行程式碼:
<button onclick="javascript: location.href = 'Page2.html';">跳到Page2</button>
你會發現,主頁面上多了一個Button,並且,點選之後會跳到另一個Page2.html:
這沒什麼,就是網頁的基本行為,對於常寫JavaScript的開發人員來,就是家常便飯一般。
不過,從這邊你就看的出來,我們的Task Pane Add-Ins,基本上就是一個Html page,而上面可以運行JavaScript,必要時我們可以撰寫多個html,透過JavaScript在多個頁面中切換。
Home.js
緊接著,我們來看看Home.js這個檔案,從Home.html的頁面上我們發現,這是該Page所引入的唯一一個直屬javascript file(另外兩個是office.js與App.js)。
該檔案內容如下:
沒了,就這樣,簡單到不行。
其中第一個部分,是在Document Ready時,做一個hook按鈕『get-data-from-selection』的Click事件的動作:
當按鈕『get-data-from-selection』被按下,則getDataFromSelection會被觸發。
而getDataFromSelection的內容是:
留意getSelectedDataAsync這個Method,它是由Office.context.document.而來的,依照慣例,微軟掛上『Async』字尾的Method,都是非同步的API,因此一定會有一個call back函式,上面例子中,就是後面的這一段function:
function (result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
app.showNotification('選取的文字為:', '"' + result.value + '"');
} else {
app.showNotification('錯誤:', result.error.message);
}
}
getSelectedDataAsync這個Method,是取得當前文件上的被選取區段,取得之後,就調用上面這個function,將取得的物件以result這個名稱傳入,傳入後,可由result.status判斷剛才的動作是否成功,如果成功,則把取得的用戶選取區域的內容(result.value)顯示出來:
app.showNotification('選取的文字為:', '"' + result.value + '"')
程式碼就這樣而已,很單純。
上面的『app.showNotification』,是在add-in的下方呈現出一個訊息顯示區塊,有這區塊可用,是app.js的功勞:
1-1-1 App.js
如果我們開啟App.js,不難發現其中的內容,就是幫我們建構一塊訊息顯示區域,並提供API讓我們可以藉以調用,顯示出訊息:
上面這一段code中的app.initialize,則是在home.js當中被叫用的:
到這邊為止,您應該已經很瞭解整個Task Pane Add-Ins的架構了,後面,我們要來看幾個常見的API。




![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv2hlMPienOsp3thEB3P2EHMBuB3lnJcrWIhHr18vqVFF7Nw8zRjM6gvy6y4A5y0i2hKmqL4VKvdl0LhY6x9_in-tDmlKi3Ca7Qn2amRjUqcHcTbVA7-FCrABw-csKQH8GDNMtXJfe1CzE/?imgmax=800)
![clip_image004[7] clip_image004[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXUyA6vEBB9rJwhYe0DJrl1Eh4ZmgUOR115RRBfaJp_46RDUfHHGmW_GM-Sl9rF7IZqnuszMt9uttQ7Q1pviDOvzaYfrFwOxeahQSrFQ1E5lO-EU_o5kzb1k7nuAobwrdV_uVKJS1y7YDA/?imgmax=800)
![clip_image002[8] clip_image002[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYbQUM-XB1PLa44DZZT2_xU3n3U76nmghiQIbtfqmK_Cff5O99xn2ZigCN9bfVTZViUBUr4S4lBr49u0aZk9UPBpwqMu4V_qR2NpYRTBdgNK87dam5A6wxgv-HJ3FMVc319CEkyFLj6xaE/?imgmax=800)
![clip_image004[9] clip_image004[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ0uJmE4gzitIQyqP75oHGtrFr-ppRJbUxFxbsamLmZC-d32o2sQ_bjPIuH8aV4bMzYtiV4fs4prQrMOT0HjiynxtwL0Gx0PMFovC_lyNPApcp90A-wroci4hNFDnvP4JZ7gMMxJIp30lR/?imgmax=800)
![clip_image006[6] clip_image006[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3lLmAVz6U5TGDqWCPeNyXoSg0sd3k6sdmvpY1cfNPhNiuBlWu3J4kKjCpYC1PUUUyjbxhxNBK_vZAbPGcjw8A1zpLDBvZLe7dP30xqqwnS6Ew9KxT2HUYsD3iE4JYut5tdOMC2hdoimTr/?imgmax=800)
留言