Silverlight 4 當中的滑鼠右鍵支援
過去在SL3時代,滑鼠右鍵是完全不被支援的,不管是在Browser或是OOB模式中,當您按下滑鼠右鍵,只會出現一個Silverlight預設的選單,如今在Silverlight 4當中,右鍵選單開始被支援了,我們可以透過『MouseRightButtonDown』和『MouseRightButtonUp』這兩個事件,來處理滑鼠右鍵的動作。
有了這兩個事件,控制滑鼠右件顯然不是太大的問題,但請特別留意在MouseRightButtonDown事件當中,你必須加上底下的程式碼:
當您在MouseRightButtonDown事件當中這樣設定之後,接著就可以在MouseRightButtonUp事件當中實際處理你要進行的工作,例如在範例中我們是透過自己建立的EasyContentMenu來處理右鍵動作:

當然,在ChildWindow程式碼當中也需要稍做配合:
[參考範例]
有了這兩個事件,控制滑鼠右件顯然不是太大的問題,但請特別留意在MouseRightButtonDown事件當中,你必須加上底下的程式碼:
private void button1_MouseRightButtonDown(object sender, MouseButtonEventArgs e) {
//必須設定這個屬性,否則預設的Silverlight右鍵選單會出現
e.Handled = true;
}否則原本(預設)的Silverlight右鍵選單還是會出現。當您在MouseRightButtonDown事件當中這樣設定之後,接著就可以在MouseRightButtonUp事件當中實際處理你要進行的工作,例如在範例中我們是透過自己建立的EasyContentMenu來處理右鍵動作:
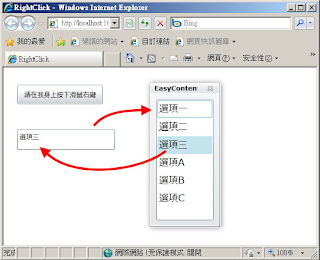
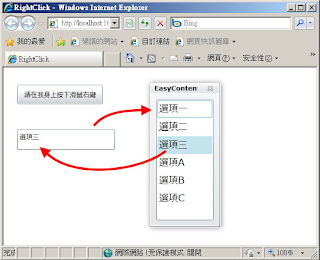
當使用者在TextBox1上面按下滑鼠右鍵時,會出現底下這樣的突顯式選單,當使用者選取了選單中的任何一個item,值會填入TextBox中:
//EasyContentMenu是我們自己建立的ChildWindow物件
EasyContentMenu cm = new EasyContentMenu();
private void textBox1_MouseRightButtonUp(object sender, MouseButtonEventArgs e)
{
//跳出突顯示選單
cm.Closed += new EventHandler(cm_Closed);
cm.Show();
}
//當EasyContentMenu物件關閉
void cm_Closed(object sender, EventArgs e)
{
//把值填入textBox
this.textBox1.Text = cm.ReturnText;
}

當然,在ChildWindow程式碼當中也需要稍做配合:
如此一來,我們就可以快速地完成一個滑鼠右鍵選單了。當然,其他相關的滑鼠右鍵運用,也都可以在Silverlight 4當中輕易達成,在即將推出的Silverlight 4 toolkit當中,甚至有一個content menu可以直接使用,連右鍵選單都不需要自己做,都幫您準備好了。
//建立一個ReturnText屬性,存放使用者選擇的值
private string returnText;
public string ReturnText
{
get { return returnText; }
set { returnText = value; }
}
//當使用者選擇了ListBox中的某個item
private void listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//把選擇的值填入ReturnText屬性
ReturnText = (listBox1.SelectedItem as ListBoxItem).Content.ToString();
this.Close();
}
[參考範例]
留言