Silverlight的 InLine Xaml 功能 - 讓您可輕易的動態產生Xaml碼
過去我們一直都是透過.xaml檔案中的內容來設計Silverlight中的每一個元素的外觀長相,有沒有想過,如果需要動態的產生xaml碼,而不想透過.xaml檔案來完成的時候該怎麼辦?
有這種需要嗎?有的,而且對於ASP.NET開發人員來說,這類的需求俯拾皆是。
能夠先把.xaml檔案設計好,是我們假設早已經知道整個Silverlight功能要顯示的內容、圖形、或是動畫等資源的個數與位置,如果這些資訊事先都不知道,得要在執行階段以ASP.NET的程式碼來動態決定的時候,顯然就無法透過預先寫好的.xaml檔案來完成。
最典型的例子是『電子相簿』功能的Silverlight程式,當我們要寫一套程式來處理『網站上所有使用者』的電子相簿功能,每一個使用者的每一本相簿當然都會有不同的圖檔(相片),不可能都是固定的那幾張,所以圖檔的位置、個數,我們事先都不知道,在執行階段才有可能知道這些資訊,因此我們幾乎不可能事先寫好.xaml檔案,而是要在執行階段動態的產生.xaml碼的內容。
又或者,我們要用Silverlight建立一個動態選單,但是如果.xaml碼是固定的,那選單內的選項、層級、點選後的HyperLink位置顯然都無法任意調整,每次調整都要修改.xaml檔案,如此一來相當不方便。
如果我們可以動態產生.xaml檔案,就有著無限的可能性,像剛才提到的選單、電子相簿…等功能,我們都可以在ASP.NET程式的執行階段,動態決定其內容,甚至可以把Silverlight功能包裝在UserControl或是WebControl裡,如此一來,使用Silverlight就跟使用控制項一樣簡單。
由於上述種種原因,Silverlight的.xaml檔案必須動態產生的需求相當明顯。
在Silverlight 1.0正式版當中,動態產生xaml碼的功能有著相當不錯的簡單做法,我們稱之為『InLine Xaml』。
過去我們都是利用Blend 2或是Visual Studio 2005先寫好.xaml檔案,若是透過InLineXaml的方式,我們就不需要受這個限制了,請看底下的.aspx頁面:




再修改一下,我們連顏色也可以動態產生:

有這種需要嗎?有的,而且對於ASP.NET開發人員來說,這類的需求俯拾皆是。
能夠先把.xaml檔案設計好,是我們假設早已經知道整個Silverlight功能要顯示的內容、圖形、或是動畫等資源的個數與位置,如果這些資訊事先都不知道,得要在執行階段以ASP.NET的程式碼來動態決定的時候,顯然就無法透過預先寫好的.xaml檔案來完成。
最典型的例子是『電子相簿』功能的Silverlight程式,當我們要寫一套程式來處理『網站上所有使用者』的電子相簿功能,每一個使用者的每一本相簿當然都會有不同的圖檔(相片),不可能都是固定的那幾張,所以圖檔的位置、個數,我們事先都不知道,在執行階段才有可能知道這些資訊,因此我們幾乎不可能事先寫好.xaml檔案,而是要在執行階段動態的產生.xaml碼的內容。
又或者,我們要用Silverlight建立一個動態選單,但是如果.xaml碼是固定的,那選單內的選項、層級、點選後的HyperLink位置顯然都無法任意調整,每次調整都要修改.xaml檔案,如此一來相當不方便。
如果我們可以動態產生.xaml檔案,就有著無限的可能性,像剛才提到的選單、電子相簿…等功能,我們都可以在ASP.NET程式的執行階段,動態決定其內容,甚至可以把Silverlight功能包裝在UserControl或是WebControl裡,如此一來,使用Silverlight就跟使用控制項一樣簡單。
由於上述種種原因,Silverlight的.xaml檔案必須動態產生的需求相當明顯。
在Silverlight 1.0正式版當中,動態產生xaml碼的功能有著相當不錯的簡單做法,我們稱之為『InLine Xaml』。
過去我們都是利用Blend 2或是Visual Studio 2005先寫好.xaml檔案,若是透過InLineXaml的方式,我們就不需要受這個限制了,請看底下的.aspx頁面:
透過這樣的方式,我們可以把Xaml碼寫在.aspx當中,就不需要再額外建立.xaml檔案了。
您可能會說,那這樣只是少寫一個.xaml檔案而已,跟『動態產生』Xaml碼有什麼關係?
別忘了,我們還有ASP.NET的『RegisterClientScriptBlock()』指令可用。
別忘了,我們還有ASP.NET的『RegisterClientScriptBlock()』指令可用。
我們只有在頁面當中佈置一個Xaml控制項(和一個Button,我們希望按下Button之後,可以動態產生出Xaml檔案,這個.aspx頁面的HTML碼如下:

接著,我們在按鈕上Double-Click,撰寫底下程式碼:

如此一來,我們連.xaml檔案都不需要撰寫,就可以在網頁上建立出Silverlight的內容:

這樣的好處是,不只少寫了一個Xaml檔案,更重要的是,我們可以透過ASP.NET的程式碼,隨意的動態建立出程式當中所需要的Xaml內容。
例如,我們將ASP.NET程式碼修改如下:

這樣的好處是,不只少寫了一個Xaml檔案,更重要的是,我們可以透過ASP.NET的程式碼,隨意的動態建立出程式當中所需要的Xaml內容。
例如,我們將ASP.NET程式碼修改如下:

很輕鬆的,我們就可以透過ASP.NET程式碼在Silverlight當中建立出多個Rectangle,甚至用程式碼調整其位置:

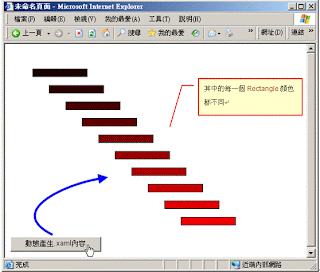
再修改一下,我們連顏色也可以動態產生:

資料來源: Silverlight權威講座--ASP.NET整合秘技與獨家案例剖析(董大偉 - 旗標)



留言
這是因為我用 VWD 的問題嗎? 還是因為它看不懂 script 裡的東西?
p.s: 已安裝 AJAX 及 Futures
查了一下 Silverlight 是用 1.0 正式版沒錯
將您的範例檔打開仍看不到結果
結果...原因是我用 Firefox 瀏覽器, 但換到 IE 後之前做的檔案全都出來了...^^||
如果不用 Inline 的方法載入,在 Firefox 是ok 的
所以 Inline 在不同瀏覽器上目前是有問題的~~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">