以OpacityMask設計半透明遮罩
OpcityMask是一個相當好用的屬性,透過OpcityMask與Brush的配合,您可以將任意圖性加上一個透明度遮罩,我們先看一個簡單的例子:

上圖左方是一個標準的圖形,而右方則是加上OpacityMask遮罩之後的結果,其Xaml碼如下:
您會發現,我們可以透過OpacityMask用筆刷來刷某一個元素,刷的方式是採反透明遮罩的方式。請參考下圖,假設原始圖案是最左方的圖形,而遮罩(Opacity Mask)若是下圖中間這樣,則刷出來的圖形則是下圖右方:
請參考範例(下載),我們利用繪圖軟體建立了一個底下這樣的圖檔(名稱為OpacityMask.png):
然後撰寫底下的xaml碼:
呈現出的結果如下圖:
透過這樣的技術,我們可以輕易的在畫面上呈現出相當有美感的圖形,例如以特定的手繪的愛心外框,作為照片的遮罩,作出坊間影像處理特效。
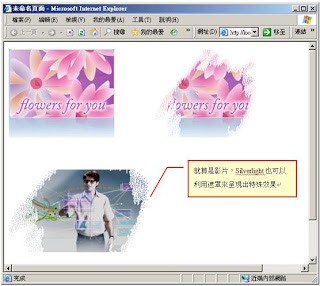
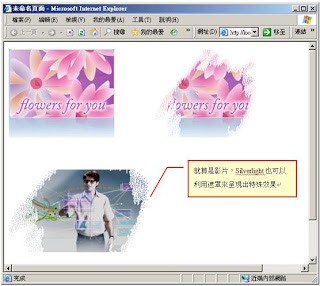
不僅是圖形的部份,就算是影片,Silverlight也可以利用遮罩來呈現出特殊效果:
不僅是圖形的部份,就算是影片,Silverlight也可以利用遮罩來呈現出特殊效果:

程式碼如下:

請讀者務必注意,用以作為遮罩的圖檔必須是支援透明背景的圖形格式(請特別注意是透明的圖片背景,而不是白色的圖片背景),讀者可參考書附光碟範例中的圖檔OpacityMask.png,以瞭解此格式。
本文範例(下載)






留言