[研討會] 首屆SD2.0大會(北京九華山)
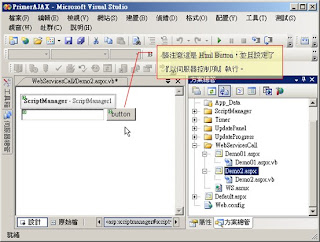
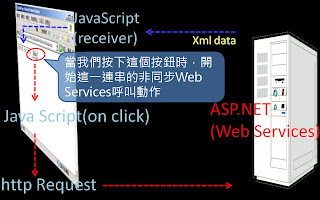
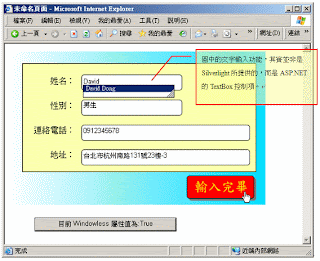
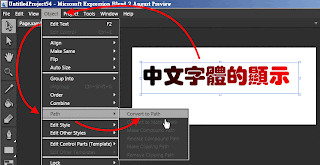
recap: 『phphot』【SD2.0大会】董大伟:用Silverlight记下我和老婆的精彩瞬间 分类: 2007年SD2C 大会课程 2010-11-15 09:48 1052人阅读 评论 (0) 收藏 举报 原文链接: http://blog.csdn.net/phphot/archive/2007/11/30/1909073.aspx 作者:phphot(phphot) http://blog.csdn.net/phphot 中国最大的IT技术社区CSDN联合美国权威IT技术媒体CMP集团,共同为中国百万开发者带来国内最权威的顶级软件技术大会——“2007 软件开发2.0技术大会”(SD2C)正在九华山庄火热进行当中。在106分会场,微软最有价值专家、台湾知名信息作者与讲师董大伟正在为与会者做《ASP.NET AJAX与Silverlight 的完美结合》的精彩演讲。 董大伟首先以自己亲手用Silverlight制作的与老婆亲密瞬间影音动画做开场,立即引起全场人气沸腾。他表示,用微软的Silverlight可以非常简便的制作出炫目的多媒体动画。 接下来他示范了如何轻松整合AJAX和Silverlight,抓取后端数据库内容,利用JavaScript程序代码当中透过AJAX技术来完成。 需要特别强调的是,Silverlight并不一定绝对需要和ASP.NET技术加以整合,即使单纯的.html页面也可以将Silverlight应用程序执行的非常好。由于Silverlight是透过纯前端(浏览器端)的JavaScript程序代码来运作,因此在技术上当然也可以和ASP、PHP、JSP、或其它服务器开发技术加以整合。 ...