ASP.NET AJAX中的非同步Web Services呼叫
在ASP.NET AJAX當中,除了透過UpdatePanel機制來建立具有AJAX功能的Web應用程式外,其實傳統(較為典型)的做法是利用Web Services的概念,來達成網頁上非同步呼叫的工作。
這也是整個ASP.NET AJAX架構的基礎,以及UpdatePanel控制項的根本原理。
當然,因為透過這樣的方式,您必須自行建立一些JavaScript程式碼,所以這種模式比較適合過去曾經自行建置過AJAX機制,或是利用ASP.NET 2.0中的Call Back技術來實作過AJAX功能的Web程式開發人員。雖然透過這樣的方式您要手動建立一些額外的JavaScript,看起來也比較難,但是對於整個AJAX的技術掌握度相對的也會更加深入。
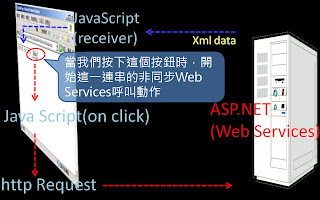
請看AJAX技術架構,整個原理其實如下圖:
以一個最常見的功能(抓取Server端的時間放入TextBox)為例,我們想在按下網頁上的按鈕之後,在不postback的狀況底下,取得伺服器端的時間,並填入TextBox中。
上圖中的網頁有一個TextBox與一個HTML Button,當我們按下頁面上這個HTML Button時,開始觸發一連串的非同步Web Services呼叫動作:
1. 首先,使用者按下按鈕,瀏覽器上的Html Button發生了一個JavaScript的onclick事件(注意,由於是Cient端的onclick事件,因此不會觸發Postback動作)。
2. 我們在這個JavaScript的onclick事件當中,要呼叫遠端伺服器上的Web Services(假設這個伺服器端的Web Services會以字串格式回傳伺服器端的時間。
3. 接著在瀏覽器上(的網頁)利用一段已經撰寫好的JavaScript副程式接收此字串。
4. 再透過JavaScript副程式將接收到的字串填入TextBox。
完成。
透過上面這個步驟,我們就可以在不Postback的狀況底下,將TextBox的內容更新為目前伺服器端的時間。
我們接著看底下的範例,您會發現即使不使用UpdatePanel,依舊可以在ASP.NET網頁中完成AJAX功能。
要完成這樣的工作,我們需要先建立一個Web Services,稱為WS.asmx,負責回傳伺服器端的時間,在這個.asmx檔案中,鍵入底下的Web Services程式碼:

這和過去我們撰寫的Web Services幾乎完全一樣,比較不同的地方是在.asmx檔案類別宣告的Attribute,和WebMethod的Attribute(增加了System.Web.Script.Services.ScriptMethod)。
另外請注意這個Web Servces,具有一個format參數傳入(透過Client端的JavaScript傳入的),而這個Web Services的程式碼很簡單,依照傳入的format格式回傳目前伺服器端的時間。
撰寫好程式碼之後,接著我們建立一個.aspx檔案,並且拖曳ScriptManager、TextBox和一個Html Button:
接著,我們在頁面上Double-Click以撰寫Page_Load事件:

請注意在上方程式的最後一行(16行),我們透過Services屬性,將剛才建立的ws.asmx加入,加上之後,ScriptManager會幫我們在頁面上自動產生JavaScript程式碼,可幫助我們得以利用底下這樣的JavaScript寫法,來呼叫後端Web Services:
成功呼叫WebServices後要執行的javaScript函式,
呼叫WebServices若失敗後要執行的javaScript函式 );
因為有這樣的設定,所以你會看到,我們在上面程式碼的第5行很大方的透過這樣的方式來呼叫Web Services:
WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);
如果沒有經過上面第16行的設定,則上面這段呼叫Web Services的JavaScript程式碼會完全無效,因為JavaScript根本沒有所謂的WS物件,也沒有GetServerTime方法可供呼叫,但是一但透過上面程式碼第16行的設定,則前端網頁即可透過JavaScript『WS.GetServerTime(…)』這樣的方式呼叫Web Services。
而呼叫『WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);』時傳入的『onOK』,則是指定成功呼叫Web Services後,前端瀏覽器上的JavaScript程式碼要用來接收伺服器端WS.asmx執行後的回傳值的函式。
我們在上面第7-9行定義了這段JavaScript的程式碼,接著來看這個函式的內容:
function onOK(returnData){
$get('TextBox1').value=returnData;
}
程式碼很簡單,具有一個ReturnData參數,這個參數就是呼叫WS. GetServerTime這個Web Services後,該Web Services會傳回來的伺服器端時間。接著取得時間之後,第二行的$get(‘TextBox’)又是什麼呢?
其實,『$get(‘TextBox’)』完全等同於『document.getElementById("TextBox");』,拜ScriptManager之賜,我們得以用簡化後的程式寫法來撰寫JavaScript,這部分當然也是ASP.NET AJAX Client-Script所提供的功能。
最後,我們試著執行這個網頁,果然,我們按下Html Button時,前端瀏覽器上的JavaScript透過呼叫後端的Web Services(WS.asmx),取得了以『yyyy/MM/dd HH:mm:ss』為格式的伺服器端時間,並且更新到頁面的TextBox控制項中,不需要UpdatePanel,我們依舊可以完成整個非同步呼叫Web Services的動作。
資料來源:節錄自筆者『ASP.NET AJAX應用剖析立即上手』一書
留言