使用 DevTunnel 做 WebAPI 的測試偵錯
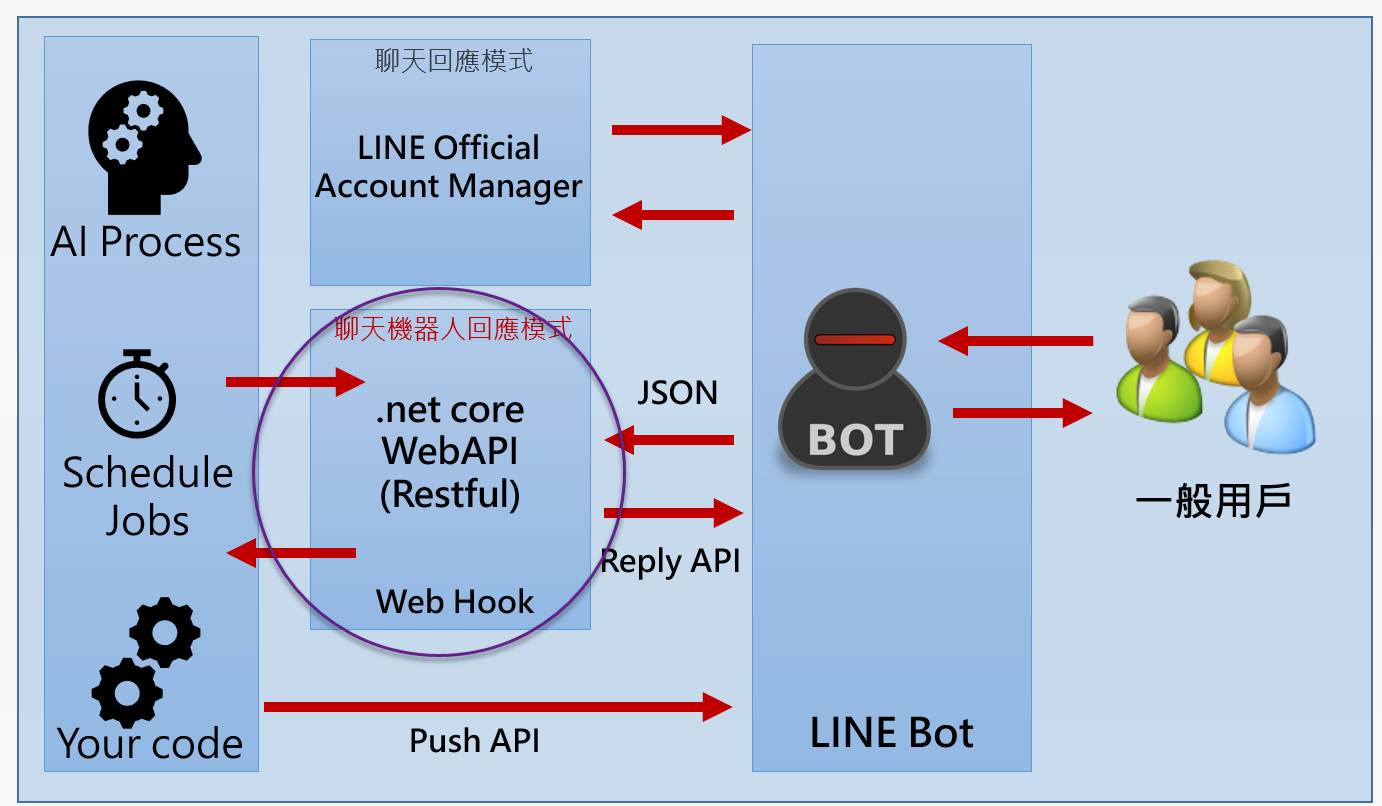
過去開發 LINE Bot 的時候,我們必須建立一個 WebAPI,把該 WebAPI 作為 WebHook 在 LINE Developer 的後台進行設定,而這個設定需要的是一個可以在 internet 上公開的URL,這樣LINE 的後台才能夠在收到用戶傳來的訊息的時候,把該訊息傳遞給你開發的 WebHook 。簡單的說就是,你的WebHook必須是對外公開的。

但麻煩的是,一般在開發測試階段,我們習慣透過 Visual Studio 或是 Visual Studio Code 進行偵錯測試,然而我們偵錯時候開發工具所給我們的網址通常都是類似 https://localhost:5000 這樣的URL,而這樣的URL 是無法公開在internet上的,因為 localhost 指向的位置是本機(127.0.0.1),這導致我們無法將其直接設定為 WebHook。
這時,我們可以透過一些工具,幫助我們把測試階段的 localhost 網址,對外公開到網際網路上,具體實現的方式是,在開發人員的機器上,執行一個代理程式,透過這個代理程式搭配外部的伺服器,為我們開發中的 localhost 網址,建立一個 mapping 的外部網址。凡是對這個外部網址進行的HTTP存取行為,就會被轉傳遞到我們 localhost 的開發機器上,如此一來,我們就可以針對開發中的WebAPI進行偵錯測試。
而 DevTunnel ,這個微軟前陣子釋出的工具,就可以幫我們實現這樣的需求。
要安裝該工具很簡單,windows環境可以透過命令列(powershell)安裝:
winget install Microsoft.devtunnel
安裝完成之後,請先透過底下網址登入:
devtunnel user login
在命令列執行上面這個指令會開啟瀏覽器,請用你的 MS Account 或 GitHub 帳號登入。登入完成後,你就可以透過底下這樣的指令,把 localhost 特定的 port 公開到網際網路上(例如底下的port是5000):
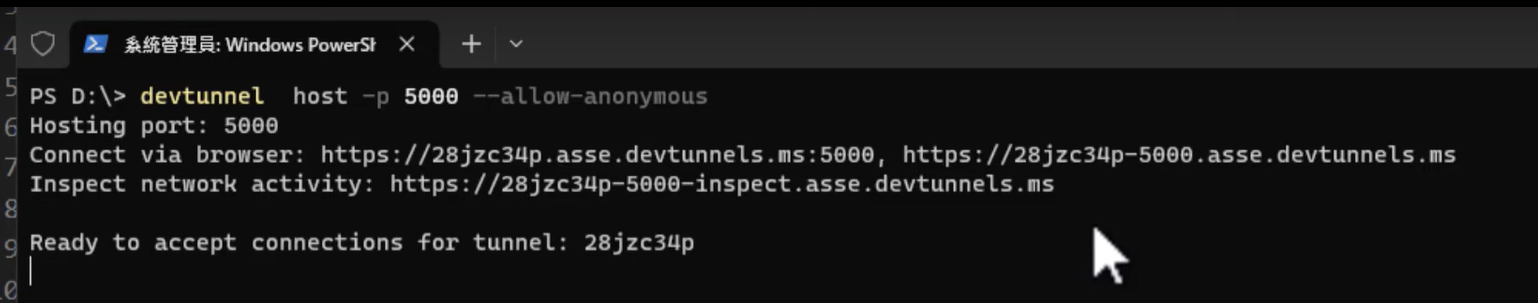
devtunnel host -p 5000 --allow-anonymous
執行後,你會看到該工具幫我們建立(取得)了一個mapping網址:

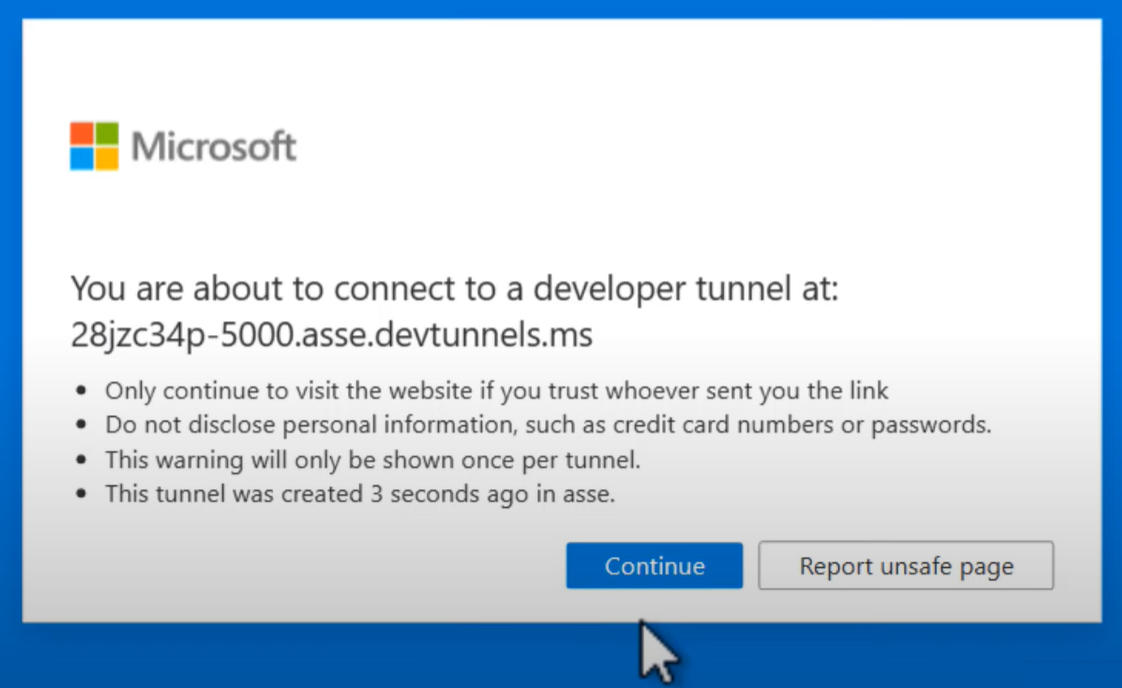
當你第一次點選該網址,會看到底下畫面,請直接點選Continue:

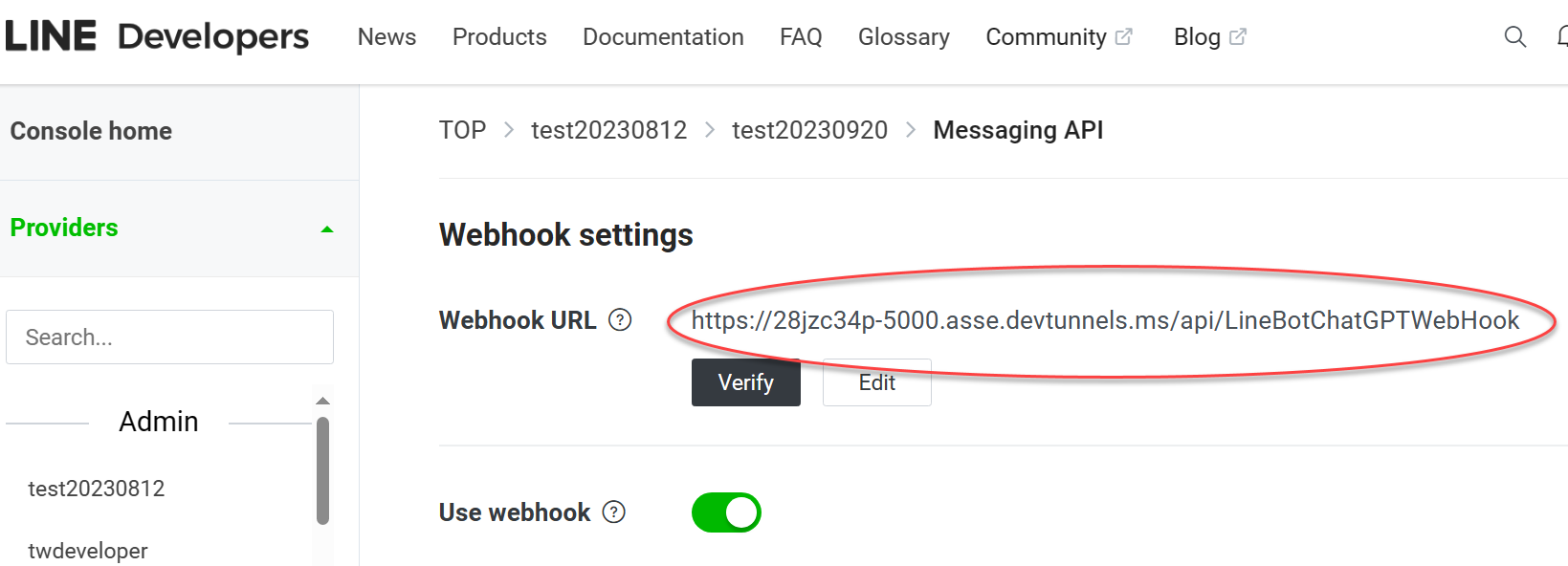
完成之後,就可以讓 localhost 以測試模式正在運行的 WebApi,以DevTunnel提供的mapping網址,公開在網際網路上,如此一來,開發人員就可以在WebHook設定的後台,以DevTunnel提供的mapping網址進行配置:

未來凡事對這個網址的存取,就會自動轉送到我們的 localhost 位置,等同於是讓我們 localhost 的網址公開到了網際網路上。因此,你的 WebApi 當然要運行起來。如此一來就可以在開發階段透過 VS 進行偵錯、也可以設定中斷點,這對開發人員非常有幫助。
video:
參考資料:
https://learn.microsoft.com/en-us/azure/developer/dev-tunnels/get-started?tabs=windows
留言