使用C#開發LineBot(7) - 使用Line Login實現oAuth SSO(單一登入)
本篇部分內容已過時,請閱讀完後再接續看新版 v2.1 API參考:上一篇寫完之後,我心裡想,我連Line Notify都寫了,那沒理由不寫Line Login吧,雖然,我猜不一定很多人對這個主題有興趣。
http://studyhost.blogspot.tw/2017/12/clinebot17-line-login-v21.html
而且我覺得,要寫這個主題,我應該要先多寫一篇關於oAuth和SSO(Single Sign On)的文章才行,否則我覺得大半讀者可能如同到了北京一般(伸手不見五指)…不過,oAuth和SSO有空再寫,我先趁記憶猶新,把Line Login整理一下。(補充:後來寫了,請參考這裡)
背景與用途 : 基本上Line Login是讓網站或手機App開發人員做用戶身分識別(Identity)與單一登入(SSO)用的,也就是說,網站或手機App開發人員,不需要自己管理會員帳號密碼,可以透過Line Login這個符合oAuth標準的Identity機制,來進行用戶的身分驗證與個資取得,以達成單一登入。你一定曾經用過某些網站,在登入或註冊帳號的時候,並非要你填入新的帳密,而是連結(整合)到Google帳號或是微軟的Microsoft Account,即可完成身分驗證與登入。這有什麼好處?
對用戶來說:
- 不用記得很多組帳號密碼
- 不用費心保管個資,由oAuth Provider(例如Google、以及本文要介紹的Line Login)幫你管理。
- 不用管個資,就沒有被竊的風險。
- 如果你有多個網站或服務,倘若都支援某一種驗證方式(例如Line Logic),則用戶登入了A網站,當連結到B網站的時候,無須再次登入(此即為SSO)。
順帶一提,其實一直以來,Line的各種動作都看得出Line的企圖心不小,目前提供oAuth的廠商,幾乎各各是大廠,Google、微軟、Yahoo、沛米(不認識? 這是我投資參與的公司)…Line在這個領域要衝進來當玩家,很是任性…
註冊Line Login
在使用這個服務與你的網站整合前,你必須先註冊一個Line Login的服務,申請位置位於: https://business.line.me/zh-hant/services/login
(他說他有五億用戶耶…)
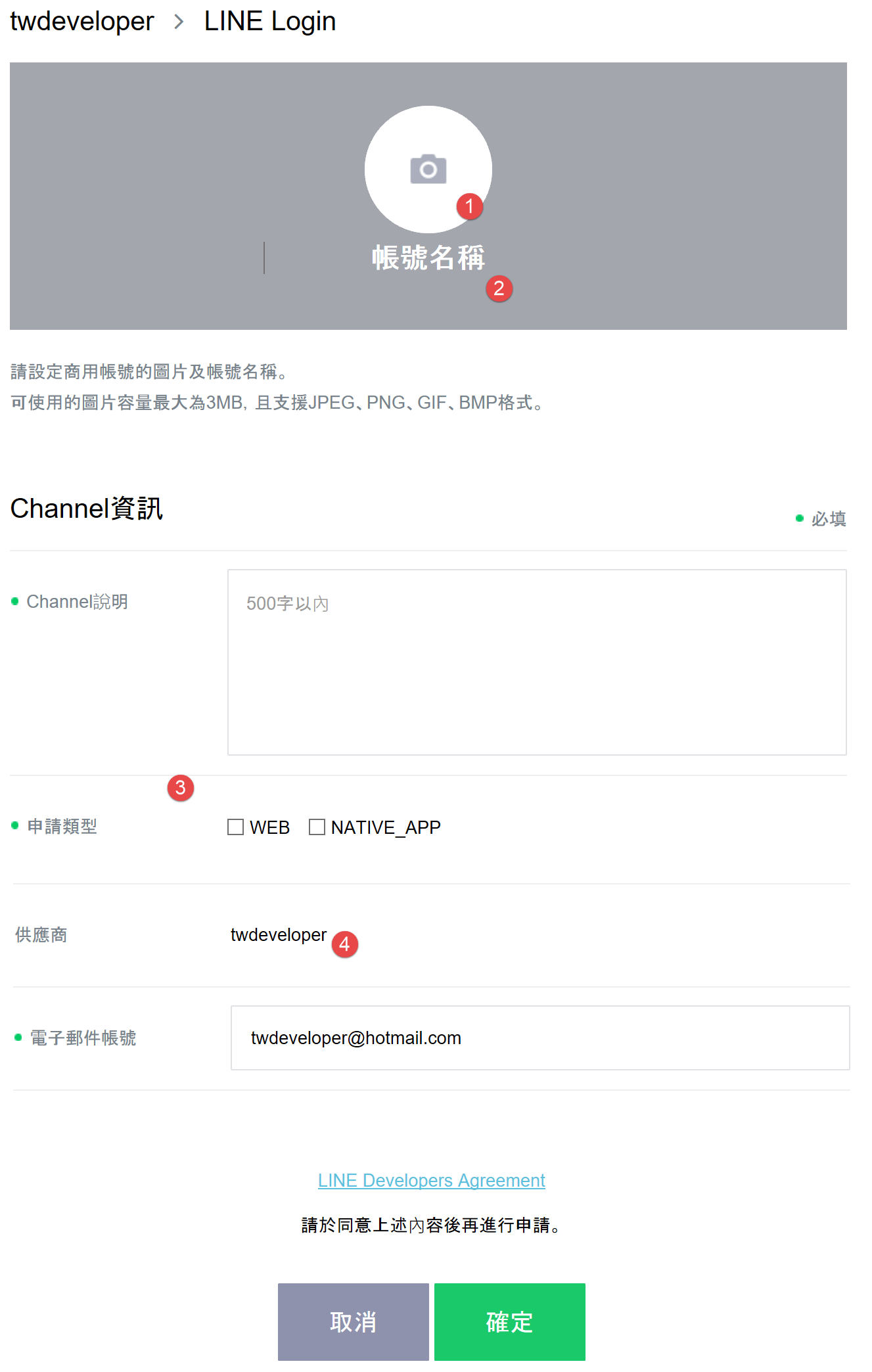
請給他按下去,一連串的動作之後,會出現底下這份表格:

有幾個填寫需要注意的地方:
- 上圖(1)的部分是你這個服務(網站、或app)的圖示,在要求用戶登入的畫面會出現。
- 上圖(2)的部分是你這個服務(網站、或app)的名稱,在要求用戶登入的畫面會出現。
- 上圖(3)的部分讓你選擇你是要在你自己的網站,或是你開發的App來使用這個服務,由於本文介紹的是一個網站的例子,因此請選擇Web。
- 這個是你的Line帳號 ID(或是你的帳號所註冊的公司的名稱),這無法改,它會在要求用戶登入的畫面出現。

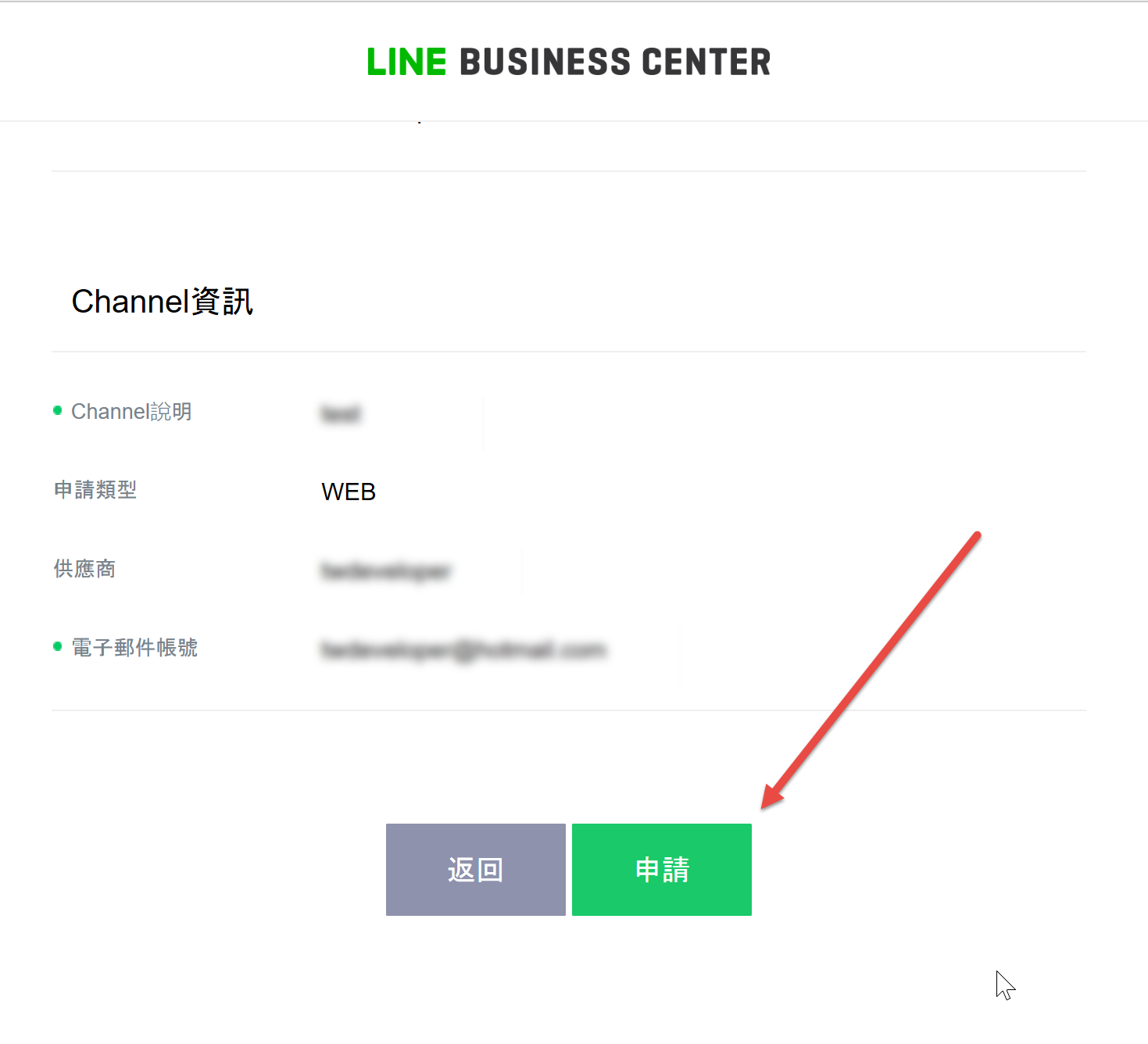
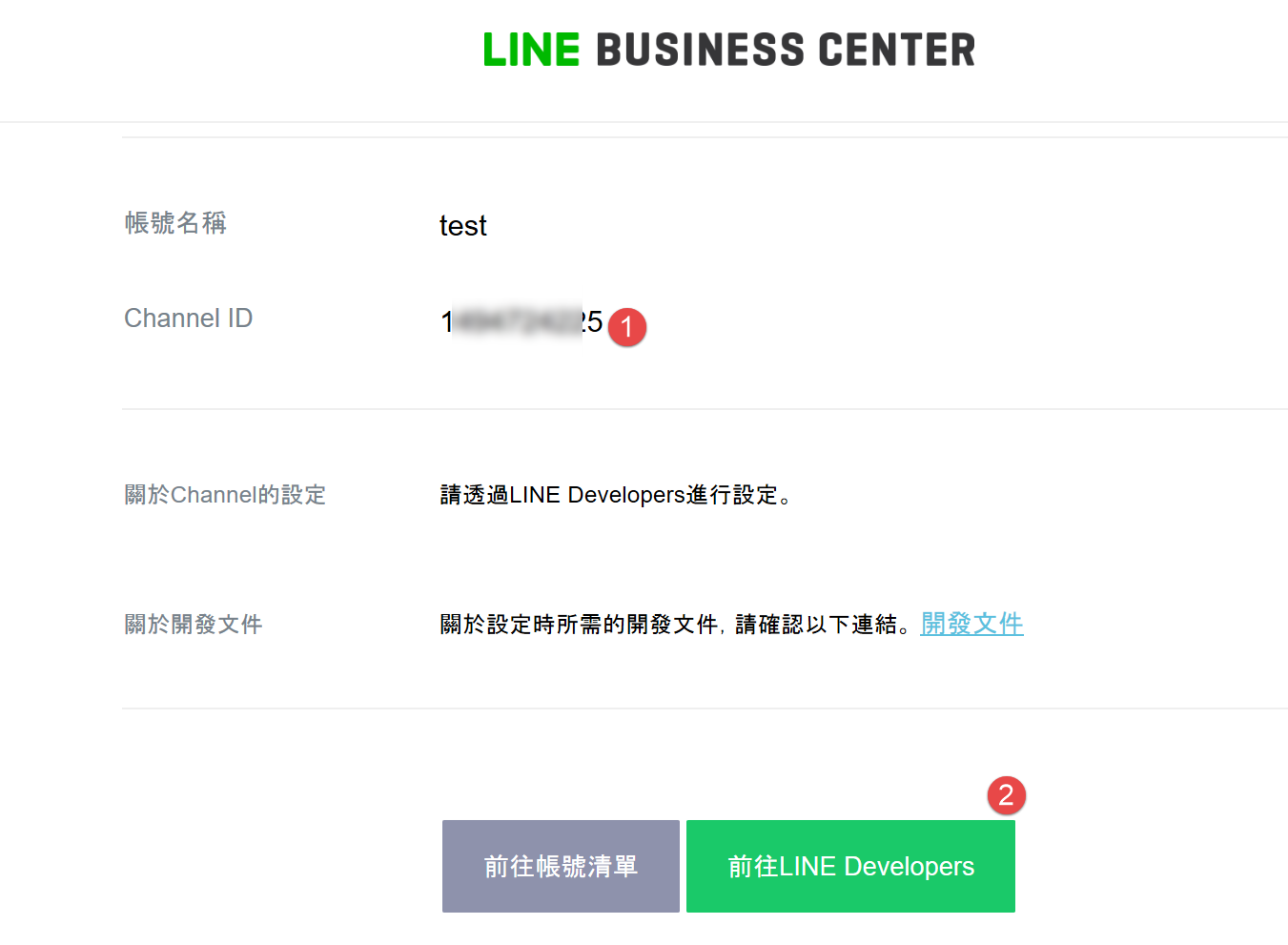
按下申請,如果成功後,會出現底下的畫面,請留意只有Channel ID以後會用到,其他看看就好,然後直接按下右下角的綠色按鈕前往Line Developer網站:

當你按下上圖右下角的綠色按鈕前往Line Developer網站,之後,會出現底下畫面:

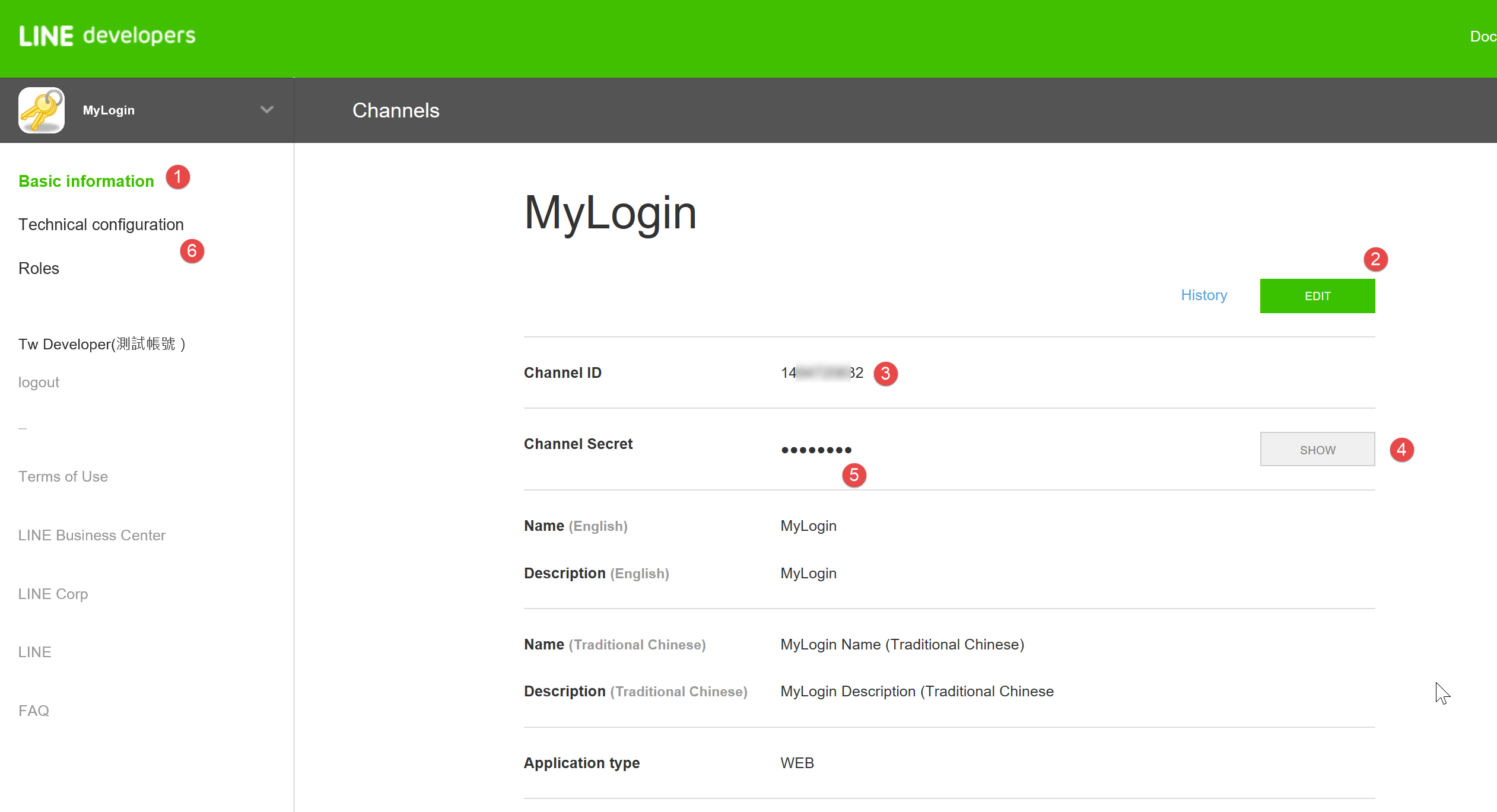
請注意,還有幾個地方要填寫,留意上圖左邊的選單,我們會用到(1)和(6)也就是選單的Basic Infomation和Technical Configration這兩個部分,Basic Infomation的部分就是上圖的畫面右半邊,請點選(2)的Edit,並且隨意把資料填寫完畢。然後按下上圖(4)的Show,取得一個重要的資訊,也就是Channel Secret。
至此,你會得到使用Line Login的兩個重要參數,一個是Channel ID,另一個是Channel Secret,它們長得像是底下這樣:
Channel ID : 1504723632 (這當然是假的)
Channel Secret : e2b481ca6ebd222aa653150c1c6375571444720232 (這當然也是假的)
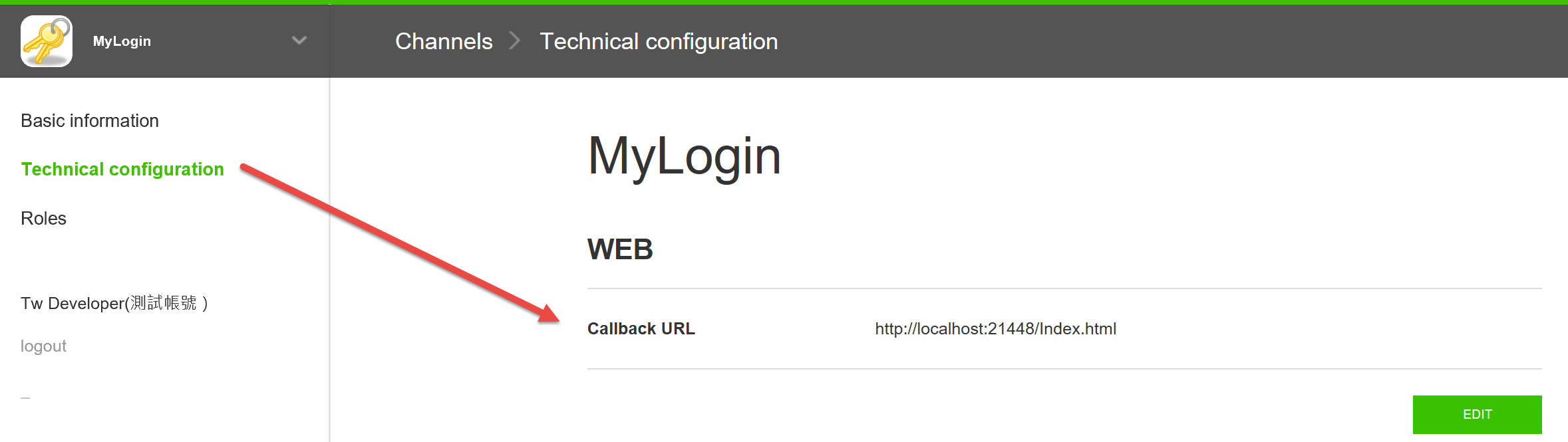
接著,請按下上圖中的(6),會出現底下畫面,讓你設定Callback URL:

你可以點選上圖中的Edit,來設定Callback URL,由於我要在local測試,因此我輸入localhost的URL(如上圖)
說真的,如果你看到這邊覺得一頭霧水,我大概也猜的到為什麼。我自己也當過初學者,我一開始看oAuth和SSO的東西時,也不知道這到底是什麼意思。但久了之後,我就知道,為何以前看別人的貼文時,沒有多少人在解釋上面這些東西是什麼。因為,如果你知道oAuth的基本概念,上面這些根本不需要解釋,你甚至還會覺得我前面寫得太囉嗦。但,如果你不熟悉oAuth,上面這些解釋的再詳細也幫助不大…所以,我也就不解釋了,但我會盡快寫一篇oAuth和SSO的文章的,在我沒寫好之前,請先上網找找oAuth相關資料與概念,相信會有幫助( 補充: 請參考http://studyhost.blogspot.com/2017/01/oauthsso.html)好,設定好了CallbackURL,並且取得Channel ID與Channel Secret之後,我們就已經擁有所有需要與Line Login整合的資訊了。接著就是如何開始實作…
開始將你的網站連結到Line Login
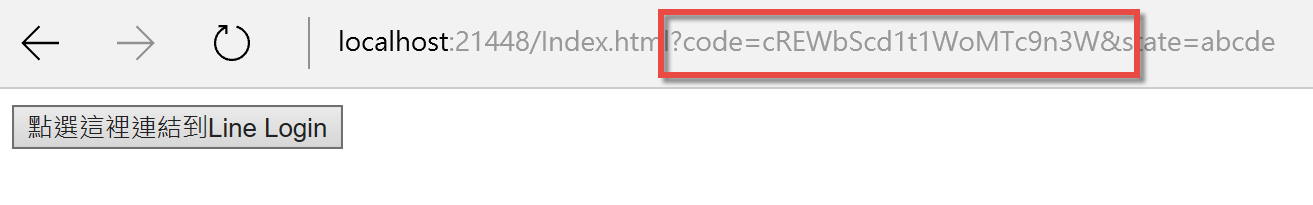
首先,請先建立底下這樣的網頁(有沒有,跟前面介紹Line Notify的時候好像):請留意,上面程式碼中的11行裡面的redirect_uri必須和你在設定時設定的CallBackUrl相同(因為我在測試,因此是localhost),當你點選上圖的Button後,你會發現,頁面被導入到Line的登入畫面:

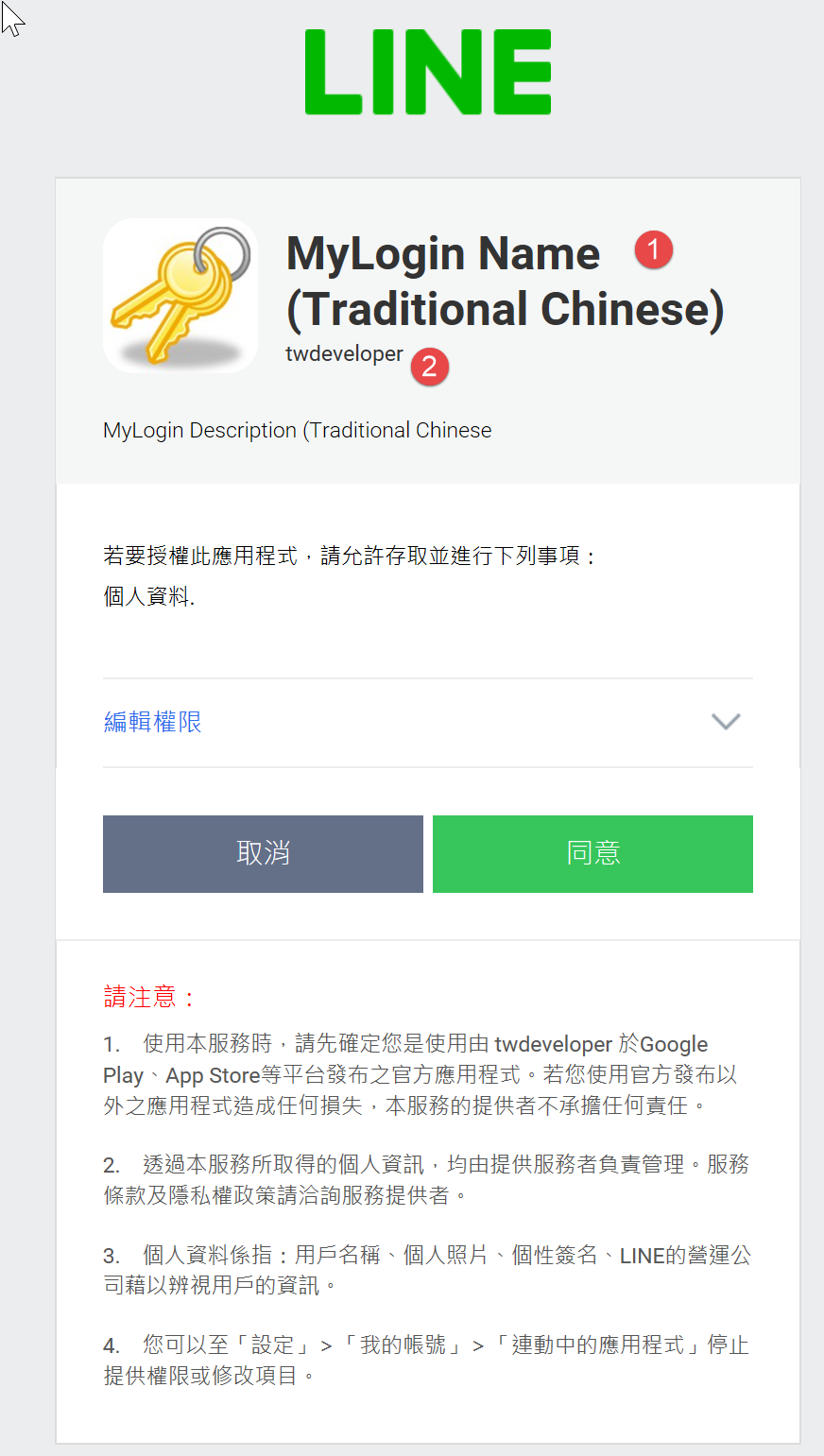
這個登入畫面是由Line提供的,因此你不會知道用戶的帳密,當用戶輸入正確的帳密之後,會出現底下的畫面,讓用戶確認,你提供的服務(網站或手機App)可以取得他的個資:

留意上圖中的(1)、(2),就是先前你設定時,輸入的服務名稱…
當用戶按下上圖中的『同意』鈕之後,會被導回你的CallbackUrl指定的頁面,並且在QueryString中傳遞了一個重要的Code:

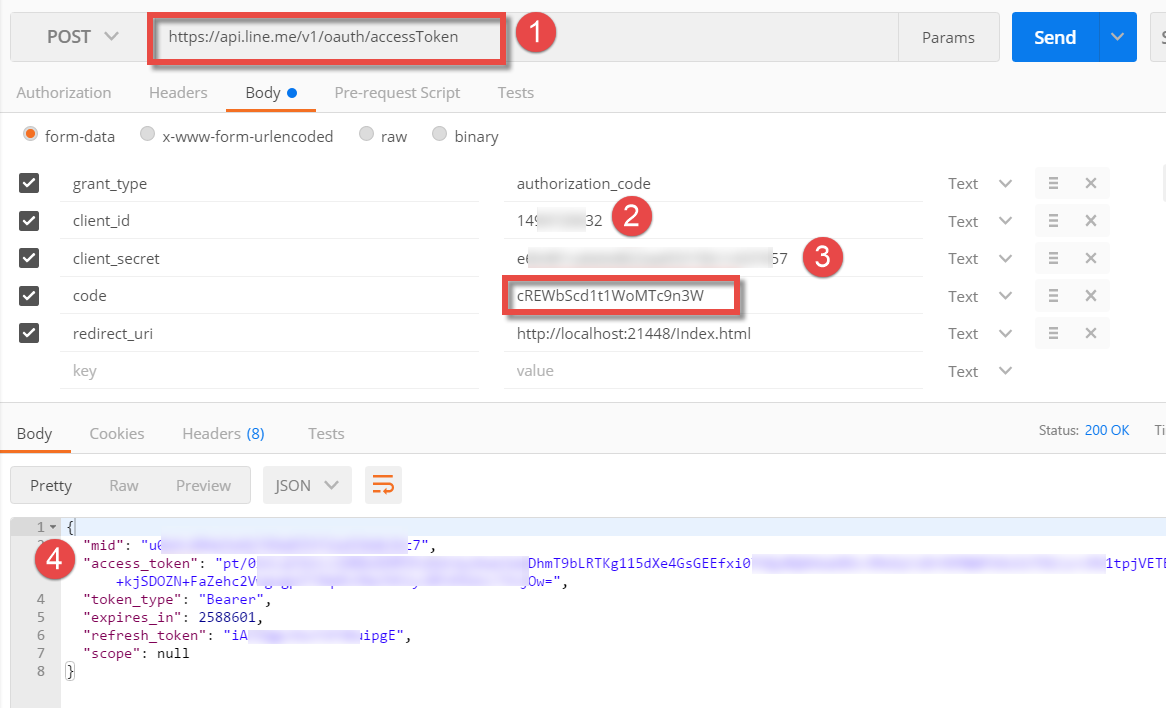
請取得這個Code,我們要用該Code換取可以代表用戶的Token。後面我用postman示範,當你取得Code之後,你可以透過POST https://api.line.me/v1/oauth/accessToken ,並且傳遞底下的參數,來取得Token:

注意上圖中,我們透過POST呼叫,把Client_Id(1)、Client_Secret(2)以及相關參數傳遞給Line Login,Line Login則回傳(4)的Access_token給我們。
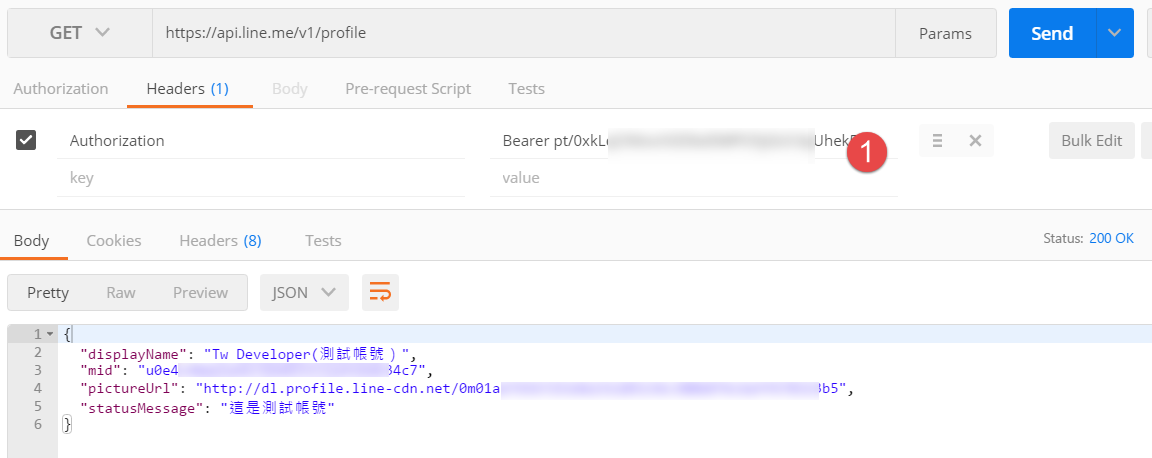
透過這個Token,我們就可以辨識用戶的身分,取得用戶的資料了,例如:

上面這個http get,將Token傳遞給Line,則Line回覆給我們用戶的displayName、mid、大頭照、以及StatusMessage。
透過這樣的方式,我們就實現了以Line Login提供的oAuth機制,來進行身分驗證的工作了,如此一來,我們自行開發的網站、App,就無需自行設計登入與會員管理機制,直接用Line Login提供的服務進行整合即可。
是不是很方便呢?(呵呵呵,我猜的到你的回答…)
官方文件在:
https://developers.line.me/web-api/integrating-web-login
https://devdocs.line.me/en/#how-to-use-the-apis
oAuth與SSO參考說明在 http://studyhost.blogspot.com/2017/01/oauthsso.html
--------------------------------------------
線上課程:https://www.udemy.com/line-bot/
電子書:http://studyhost.blogspot.tw/2017/12/line-bot.html
LineBotSDK:https://www.nuget.org/packages/LineBotSDK
如果需要即時取得更多相關訊息,可按這裡加入FB專頁。若這篇文章對您有所幫助,請幫我們分享出去,謝謝您的支持。
留言
所以只要使用者透過授權,就能得知所有用戶的內部ID嗎 ?
把Callback URL換到其他空間即可使用嗎
Callback URL可以換到任何WebSite
所以只要使用者透過授權,就能得知所有用戶的內部ID嗎 ? <--- 內部ID?
LINE有公告WEB LOGIN V1只支援到2018/01,
所以我參照您的方式把API改成LIEN提供的V2 https://api.line.me/v2/oauth/accessToken,
不過官方的說明很怪https://developers.line.me/web-api/integrating-web-login-v2和https://devdocs.line.me/en/?shell#refreshing-access-tokens
這兩個網頁中的request body給的Parameters不同,兩種request body我都試過,但是POSTMAN都出現{
"error": "invalid_request",
"error_description": "some parameters missed or invalid"
}
不知道是哪邊需要調整?
想請問 要怎麼實作在程式上呢?
我嘗試用
JQ ajax
JQ getJSON
結果都是出現 XMLHttpRequest 域名 的問題
我怎麼打都是
{
"error": "invalid_request",
"error_description": "some parameters missed or invalid"
}
Status:400 Bad Request
http://i.imgur.com/KFoerMt.png
https://github.com/isdaviddong/Line_Login_Example
查了好像是域名的問題
有人知道是什麼問題嗎?
{
"error": "invalid_grant",
"error_description": "invalid authorization code"
}
http://studyhost.blogspot.tw/2017/12/clinebot17-line-login-v21.html