使用C#開發LineBot(4) - 透過asp.net輕鬆建立Line機器人WebHook
如果你申請好了新版的Line Messaging API帳號。(申請位置位於https://business.line.me/zh-hant/services/bot),就可以建立一個Line對談機器人了,你要讓你的Line機器人能夠透過程式來回覆用戶的訊息,那關鍵當然是底下這個WebHook:
這個WebHook的設定位置可以從Line Messanging的管理介面進入:
一但你設定好WebHook,所有從用戶傳送給LineBot的訊息,就會傳送到這個WebHook,而你透過程式碼寫的這個WebHook,在接收到這個訊息之後,就可以依照用戶的訊息內容,來回應(回覆)不同的訊息給用戶。這就是一個Line對談機器人最基本的架構:
簡單的說就是,你只要寫一個WebHook(C#開發人員可以用WebAPI寫),放上網站,他就是一個網址,而你的機器人與用戶對談時,Line會把這個訊息封包傳送到你的WebHook這個網址,你可以在接受到訊息封包後進行剖析,取得用戶說的話(或是傳送來的圖片),透過後端的對談邏輯(可以用以前我們介紹過的LUIS來進行文字的斷字和語意分析)判斷,然後把該回覆的訊息組出來回覆給用戶,大致上是這樣。
所以你不難理解,那個WebHook顯然是我們第一個要實做的東西。其實開發起來很簡單。首先,請先用Visual Studio 2015建立一個Web專案:
在下一個畫面,專案範本請選擇Empty,但記得勾選底下的WebAPI:
完成後的專案框架大概是底下這樣,請在Controllers資料夾底下新增一個Controller:
我們先叫他LineChatController好了:
完成後大概是底下這樣:
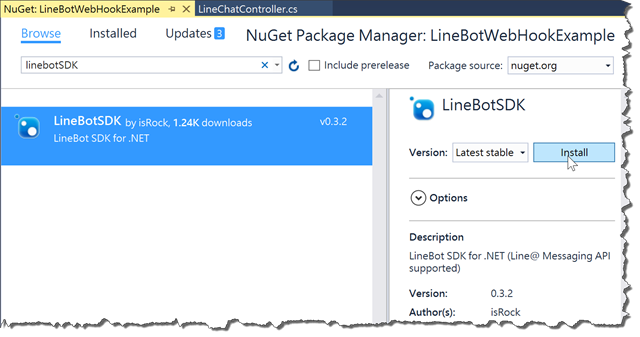
接著我們就可以開始寫程式了,但別忘了,在寫程式之前,請先引用LineBotSDK這個Nuget Package:
完成後,請直接將底下這段程式碼填入你的WebAPI Controller,請留意你要自行替換掉Channel Access Token:
所謂的Channel Access Token基本上就代表著你的Line Messanging,你在程式碼中想要透過你的Bot回覆或發送訊息,都需要這個Channel Access Token,他可以在你的Line Messanging WebHook管理站台上找到(第一次進來是空的,請按下Issue鈕就會出現) :
把程式碼調整好(Channel Access Token換好)之後,請將此程式(其實就是一個網站),建置(Build)後發佈(Publish)到某個站台,由於該網站必須支援https,因此用windows azure web app是一個不錯的選擇。
上傳完成之後,可以將你網站的URL,填入Line管理後台的WebHook URL: (這裡請注意,由於我們剛才的Controller取名為LineChat,因此你輸入的位置必須是 https://你的網站domain/api/LineChat ,例如底下這樣):
輸入完畢儲存後,你就可以測試你的LineBot了,還記得嗎? 剛才我們的程式碼當中,在第11行的地方取得用戶訊息的封包,將其剖析後,取得ReceivedMessage物件(第13行),接著找到用戶說的訊息,組出一段Echo的文字(16行),最後透過18行的程式碼回覆,程式碼就只有這樣。
我們試試看,當您加入這個bot做為好友(QR Code在管理站台上),對他說test,結果如下:
其實非常的簡單,對吧。
當然,上面程式碼還有很多不完善的地方,目前也都偵測不到傳送照片、加入或取消好友…等行為,不過沒關係,要達成其實也不難,我們後面再找時間跟大家介紹。
相關課程: http://www.studyhost.tw/NewCourses
--------------------
btw, 有時候blog的留言我會很晚才看到,如果有問題或需要討論,請用底下網址上FB囉…
https://www.facebook.com/DotNetWalker/posts/1308046072568296

留言
只要是網站就行...
除非你的azure沒有active的訂閱,否則應該會有。
可以參考:
https://channel9.msdn.com/Shows/NET-Walker-5/SSLAzure-WebApp
Line 1: <%@ Application Codebehind="Global.asax.cs" Inherits="LineBot.WebApiApplication" Language="C#" %>
這是什麼問題呢 ?
怎問azure要怎麼設定?
或許可以參考底下這個影片:
https://channel9.msdn.com/Shows/NET-Walker-5/Azure-Web-AppLineBot-Webhook
的問題請確認iis資料夾global.asax是否少了對應的global.asax.cs,建議把所有release的檔案手動蓋過去,不知道為什麼套了這個sdk之後發行變得怪怪的
如果還是有問題,建議你開一個空專案測試看看。
我也是出現這個問題
發行到Azure後就會這樣
在本機端執行不會有這個問題
想請問這樣有解嗎?