[開發Office Add-Ins] 從NAPA開始 (1)
Office Add-Ins,是Office 2013開始,嶄新的增益集套件開發方式,用的語言不再是VBA(但VBA依舊可以用,別擔心),而是Web開發人員熟悉的的HTML與JavaScript。
你可以透過開發Office Add-Ins,擴充Office Word, Excel , PowerPoint…的功能,可以將開發好的增益集上架到Office Store(市集),或是佈署到企業內的App Catalog上,供同仁使用。更重要的是,透過這個架構開發的App,是可以在Office Web/Desktop/Mobile各種版本上跨平台使用的,亦即,你在iPad上的Word裡,同樣可以使用這種新的增益集。
在這一篇文章當中,我們將陸續開始為讀者介紹如何開發Office Add-Ins(App for Office),一開始,我們選擇用最簡單的工具,NAPA。
NAPA本身是一個網站,一個Web應用程式,其實也是一個SharePoint App。NAPA提供了一套很簡便的操作介面,讓開發人員可以快速地建構出Office Add-Ins。
在開始之前,您必須申請一個NAPA帳號。可以透過底下這個網址申請:
請留意,你要使用NAPA,必須先有一個Microsoft Account,所謂的Microsoft Account也就是過去的Live ID,基本上就是Outlook.com或是hotmail.com的帳號,如果沒有,可以到底下網址申請一個:
申請完成並登入之後,可進到https://www.napacloudapp.com/ ,會看到底下畫面:
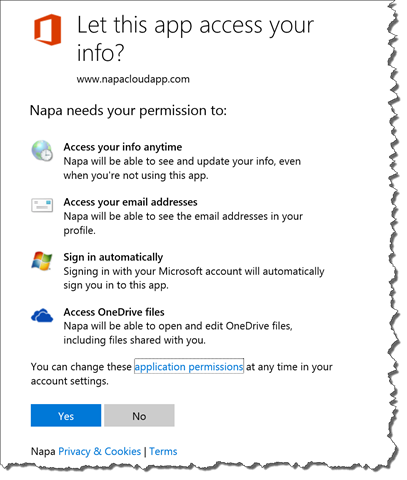
點選Get Started,會要求你使用Microsoft Account登入,如果你已經登入,會看到底下畫面:
因為NAPA是一個網站,我們可以透過NAPA這個網站來寫程式,而NAPA需要存取您的OneDrive及相關資訊以便於存放與測試您寫的程式,因此您必須選擇Yes。
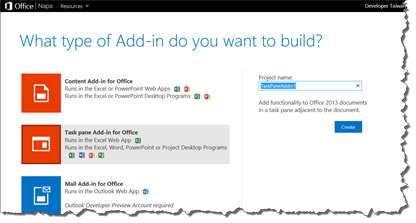
選擇了Yes之後,會看到底下畫面:
這樣您就可以透過NAPA來建立應用程式了。你可以建立一個最基本的Office Add-Ins,我們可以選擇Task Pane Add-In:
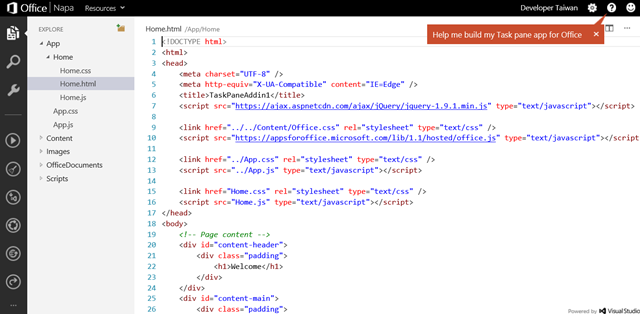
按下Create之後,你會看到底下畫面:
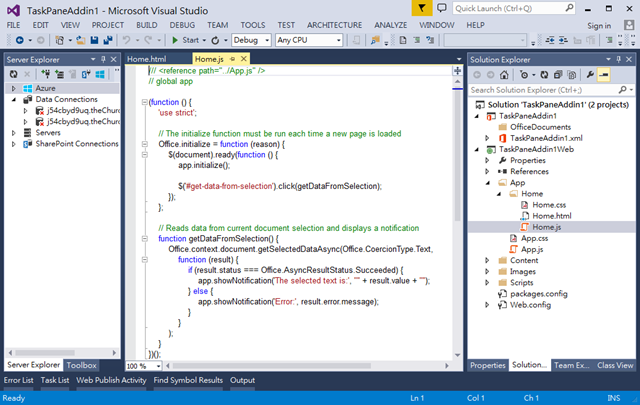
在這個畫面當中,你會發現一進來看到的是Home.html,這是Task Pane Add-In應用程式的首頁(主UI),你可以點選Home.js,則會切換到:
這是Home.html的主頁面邏輯,身分就等於過去我們在asp.net的code behind的感覺[1]。你會發現,撰寫Office Add-Ins的主要程式語言就是JavaScript(其中大多的語法都是jQuery),只要你熟悉Web開發,就可以開發Office Add-Ins。
除此之外,比較重要的還有app.js,不過關於應用程式架構與內容的部分,我們在後面再介紹。我們先看設定的部分,請點選底下這個工具鈕:
你會發現其實剛才我們提到的頁面進入點,是從這邊(上圖Start Page)設定的。
請接著切換到Run:
你會發現畫面右方變成了你的應用程式運行方式的選項,在筆者撰寫本文的時候,只有第一個選項可以選擇。這設定的意思是,你選擇在Excel Web App當中來測試這個應用程式。
注意,這是指測試階段。當正式階段時,你的Task Pane Add-Ins是可以在Desktop/Web/Mobile版本的Word, Excel, PowerPoint…等環境執行的。
NAPA令人側目的原因之一,不僅僅是你可以透過它在純Web環境上面寫程式(使用時還有完整的IntelliSense),除此之外,你的source code直接存放在你自己的OneDrive裡面,連測試環境都是你自己的Excel Online應用程式。
你可以在NAPA環境當中,按下下圖中的執行圖式:
你會發現NAPA正幫你把這個程式碼上傳到你的OneDrive,並且試著開起你的Excel Online來運行:
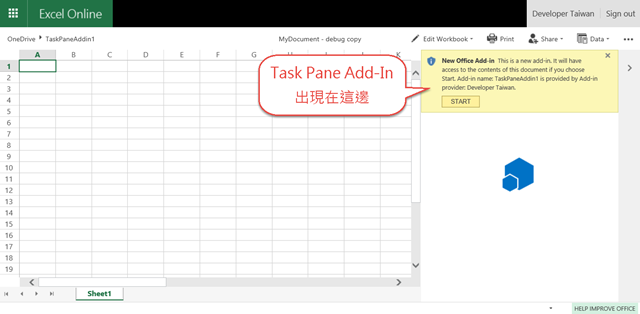
正常上傳完畢之後,你會發現Excel Online被打開了,你的Task Pane App就出現在Excel Online右方(這是Task Pane Add-In的顯示位置):
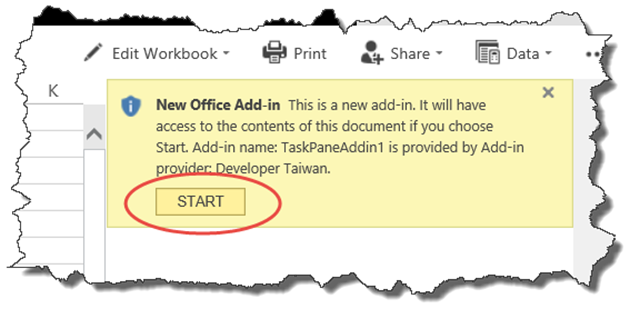
由於它需要你的授權,請按下Start:
您會發現App的主畫面Home.html出現了:
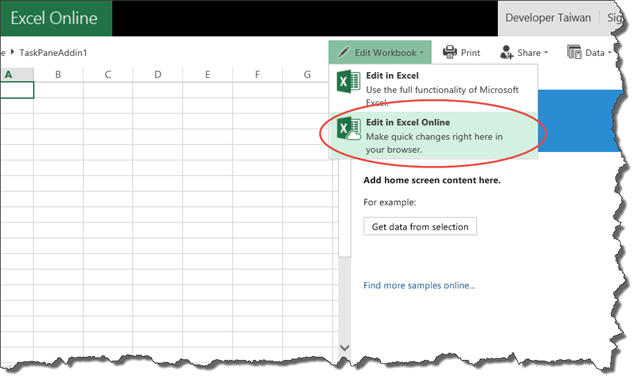
由於Excel Online需要你授權才能編輯文件,所以請從選單中選擇Edit in Excel Online:
接著,你就可以編輯Excel了,我們嘗試在儲存格中填入一些文字,然後按下主畫面當中的get data from selection鈕:
你會發現我們透過NAPA撰寫的javaScript,抓取到了Excel裡面的儲存格內容,並且把資料顯示在上圖右下方的Notification訊息區塊。
這段JavaScript的程式碼是:
function getDataFromSelection() {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
app.showNotification('The selected text is:', '"' + result.value + '"');
} else {
app.showNotification('Error:', result.error.message);
}
}
);
}
我們後面再來慢慢解釋這段程式碼,讀者先別心急。不過你可以很明確地發現,我們只需要透過JavaScript,就可以存取Excel中編輯文件的資料。
NAPA固然已經是一個非常不錯的開發工具,但是,如果我們想更進一步的編輯複雜的程式碼,甚至在測試執行時候設定中斷點,那Visual Studio依舊是你的不二選擇。
你可以從NAPA當中,按下底下這個按鈕,即可把整個專案下載到Visual Studio當中執行:
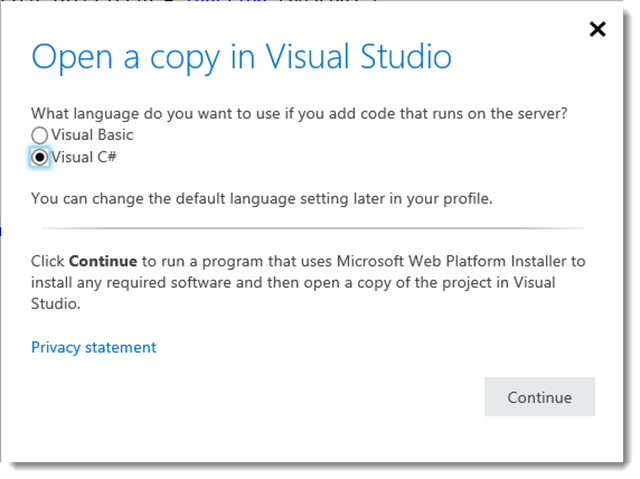
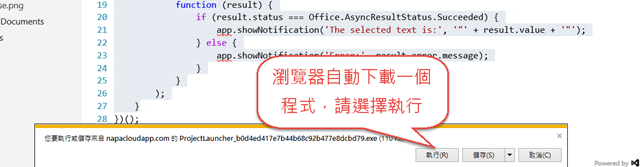
點選後,如果出現底下畫面,請選擇你要下載的(慣用的)程式語言:
選定後,你會發現瀏覽器自動下載一個程式,請選擇執行:
接著,系統會開起Visual Studio:
你會發現,開啟的專案就是剛才我們透過NAPA編輯的專案。
你會發現,在Visual Studio當中,依舊可以按下F5執行整個專案,如果你需要,甚至可以在JavaScript中設定中斷點,程式碼執行到該斷點還真的會中斷。
會不會好奇,如果你在Visual Studio當中,按下F5,程式會運行在哪兒呢?
沒錯,就是Desktop版本的Excel:
而透過用戶端的Visual Studio來開發與測試,還有一個好處,就是可以設定更多的測試環境,你可以開啟專案中的manifest檔案,然後選擇Activation:
你會發現畫面中可以選擇該App可運行的Office應用程式環境,當你選擇了Word之後,會發現這個App,在Visual Studio中按下F5測試時,開起的就從Excel改為Word了:
但有趣的是,在程式碼完全不改變的狀況下,該App依舊可以運行,且跟在Excel中運行的狀況幾乎一樣,按下task pane視窗中的按鈕,底下呈現出了用戶在word當中選擇的文字。
有沒有發現,不論是透過NAPA或是Visual Studio,你都可以輕易地建立Office Add-Ins應用程式,是不是很方便呢?
後面,我們將會繼續介紹Office Add-Ins的開發,與程式碼的撰寫。
[1] 沒聽過code behind? 算了, never mind。






















留言
謝謝!