Silverlight toolkit中的Theme控制項
先前我們曾經提到過,Silverlight的所有控制項,都可以透過Style的方式來替換呈現的外觀樣式,當然這些樣式你必須自行設計,不過在Silverlight Toolkit當中,已經內建了數種樣式可以讓開發人員直接使用,同時Silverlight Toolkit當中也提供了相對應的Theme控制項,讓您可以很方便的動態切換外觀樣式如果你安裝了Silvelright toolkit,可以在場景中最下層墊一個Theme控制項:
接著,請在Button上撰寫底下的指令碼:

<!--在Grid控制項外墊一個Theme-->
<toolkit:Theme Name="theme1" >
<!--Grid中的控制項可以自由佈置-->
<Grid >
<Button Margin="19,79,0,0" Content="ShinyBlue" Name="Button1" Click="Button1_Click" />
<sdk:Calendar Name="calendar1" />
<sdk:DatePicker Name="datePicker1" />
<ProgressBar Name="progressBar1" />
<Button Content="RainierOrange" Name="button2" Click="button2_Click" />
</Grid>
</toolkit:Theme>
接著,請在Button上撰寫底下的指令碼:
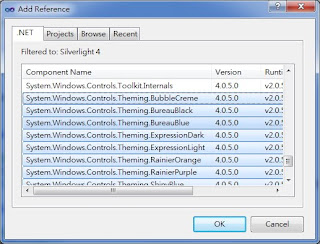
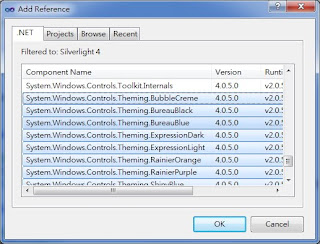
請特別留意,上面的程式碼會讓theme1控制項的透過抓取resource的方式來取得style定義,而上面程式碼中所撰寫的『System.Windows.Controls.Theming.RainierOrange』指的是組件(.dll)位置,而『Theme.xaml』則是Resource名稱,由於Silverlight Toolkit當中已經幫我們設計好了數種不同的樣式,您可以在安裝了Toolkit之後,透過Add Reference將樣式加入:
private void Button1_Click(object sender, RoutedEventArgs e)
{
//切換成ShinyBlue
theme1.ThemeUri =
new Uri("/System.Windows.Controls.Theming.ShinyBlue;component/Theme.xaml", UriKind.RelativeOrAbsolute);
}
private void button2_Click(object sender, RoutedEventArgs e)
{
//切換成RainierOrange
theme1.ThemeUri =
new Uri("System.Windows.Controls.Theming.RainierOrange;component/Theme.xaml", UriKind.RelativeOrAbsolute);
}

當然,加入這些樣式會讓你的XAP檔案跟著膨脹,請選擇你需要的外觀樣式即可。
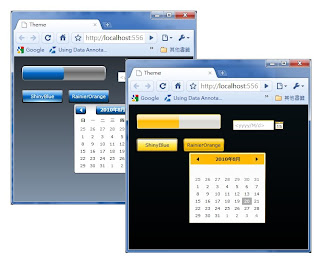
如此一來就可以動態切換樣式了,相當的簡單:
[範例下載]

留言
要使用 Silverlight toolkit中的Theme,是不是得把 Silverlight toolkit 所有的 dll 加入 reference 中呢? 因為我如果沒全加的話就會有 exception, 有什麼方法可以不用全加嗎?
如果是自已寫的 control , 要怎麼寫才能跟Silverlight toolkit中的Theme 配合呢?
http://www.cnblogs.com/jv9/archive/2010/09/01/1813687.html
http://www.cnblogs.com/jv9/archive/2010/09/20/1831681.html