Silverlight 3 當中的EasingFunction
EasingFunction是SL3當中針對動畫機制加上的特效處理,如同Effect一樣,SL3當中內建了基本的一些功能,當然開發人員也可以繼承基底類別開發自己的EasingFunction,我們先來看如何使用。
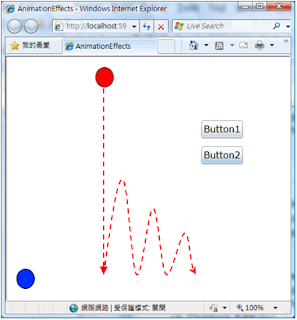
上面這段程式碼用來動態建立一段動畫,並且讓動畫發生在一個圓球物件(ellipse2)上,這段動畫很簡單,在三秒內,讓圓球從上往下墜落,沒什麼特別的。
但是一旦加上EasingFunction:
動畫就將大大不同,球體(ellipse2)墜落動作變成具有彈跳性:

從這邊我們可以知道,透過設定DoubleAnimation的EasingFunction 屬性,我們可以指定特定的效果給動畫,而BounceEase就是效果之一,其位於System.Windows.Media.Animation命名空間之下。您可以在該命名空間下找到其他更多的效果,如前所述,您也可以繼承EasingFunctionBase類別建立自己的EasingFunction特效。
Dim sb As New Storyboard
Dim da As New DoubleAnimation
da.From = 0
da.To = 350
da.Duration = New TimeSpan(0, 0, 3)
Storyboard.SetTarget(da, ellipse2)
Storyboard.SetTargetProperty(da, New PropertyPath(Canvas.TopProperty))
sb.Children.Add(da)
sb.Begin()
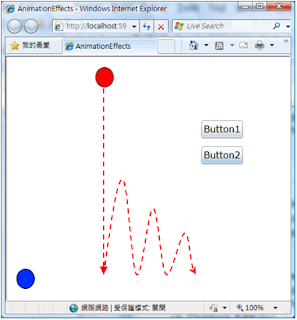
上面這段程式碼用來動態建立一段動畫,並且讓動畫發生在一個圓球物件(ellipse2)上,這段動畫很簡單,在三秒內,讓圓球從上往下墜落,沒什麼特別的。
但是一旦加上EasingFunction:
'設定EasingFunction
da.EasingFunction = New BounceEase With {.Bounces = 10, .Bounciness = 2, .EasingMode = EasingMode.EaseOut}
動畫就將大大不同,球體(ellipse2)墜落動作變成具有彈跳性:

從這邊我們可以知道,透過設定DoubleAnimation的EasingFunction 屬性,我們可以指定特定的效果給動畫,而BounceEase就是效果之一,其位於System.Windows.Media.Animation命名空間之下。您可以在該命名空間下找到其他更多的效果,如前所述,您也可以繼承EasingFunctionBase類別建立自己的EasingFunction特效。
留言
最近想要研究Silverlight,也買了您的Silveright2的書來研讀,不過我想要做成像
http://renlifang.msra.cn/6du.aspx?query=%E9%A9%AC%E8%8B%B1%E4%B9%9D;%E5%BE%90%E9%9D%99%E8%95%BE&type=pathshowsearch 這網站的效果,不知道在研讀上有什麼見意嗎?或能提供一些方向給我來參考呢? 感謝
我可能需要您較詳細的描述你需要實現的功能, 因為儘管這個範例當中包含了幾個不同的特效, 大致上都在SL的基本功能當中, 因此我不太明白您具體想問的內容為何耶?
簡單的說,就是呈現像那網站的網圖出來,有圓點和線相連接,又能任意的拉動圓點,而在圓點圖中按右鍵又能提示一些功能出來..等等的功能,不知老師有什麼方向可指引,謝謝。