Silverlight 3 中的Pixel Shader Effect
Silverlight 3內建了Bitmap API,並支援了像素特效技術(Pixel Shader effects),這讓Silverlight中的每一個物件(UI Element),都可以輕易的具有模糊、陰影等效果。當然,設計師也可以自行建立各種特效,例如水紋、風動、版畫…等,在Silverlight當中重複使用。
開發人員可以透過物件的Effect屬性,讓物件有這種特殊效果:
Dim myEffect As New ShaderEffectLibrary.RippleEffect
myEffect.Amplitude = 0.1
Me.Image1.Effect = myEffect
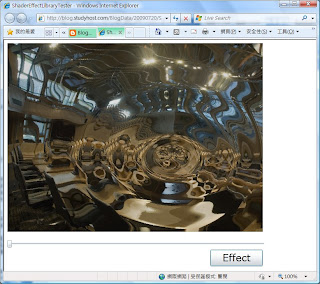
例如底下這個範例就相當有趣,其實這只是一張很單純的圖片,但是當使用者以滑鼠點選圖片時,你將會看到水紋的特殊效果:
[範例]
留言
還是要using啥?
還是要安裝啥?
另外之前的例子
mousewheel event我也沒有看到耶
謝謝
我會在研討會中介紹這個部分,關於mousewheel event的部分, 應該會有唷...SL3支援絕大多數UI Element.
雖然了解到在Blend 3裡新增了陰影的功能, 但怎麼試都試不出來...我簡單地畫了一個矩形, 選取Effect裡的DropShadowEffect, 但怎麼試都沒有反應, 因此想請問一下, 一個簡單地矩形+陰影(如同一般繪圖軟體的陰影效果), 該怎麼實做呢?