Azure Web App的應用程式環境變數與組態
寫程式很少沒有環境變數的,不知道你把環境變數儲存在哪裡?
怎樣的保存和使用,才是安全有效率的呢?
過去 .net 開發人員,大多把環境變屬保存在 web.config 中,以XML的形式存在:
<?xml version="1.0" encoding="utf-8" ?>
<appSettings>
<add key="MyCustomSetting" value="MyCustomSettingValue" />
</appSettings>
而 .net core之後的時代,則大多保存在 appSettings.json檔案中,以JSON形式存在:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"myConfig": {
"para1": "value3",
"para2": "value2"
}
}
在開發階段,我們的應用程式,可以直接consume(使用)位於local的XML/Json設定檔,也就是上述的web.config和appSettings.json,但這樣有一個小缺點,每次將應用程式佈署到不同環境後(QA/Staging/Production),都要手動修改設定檔。
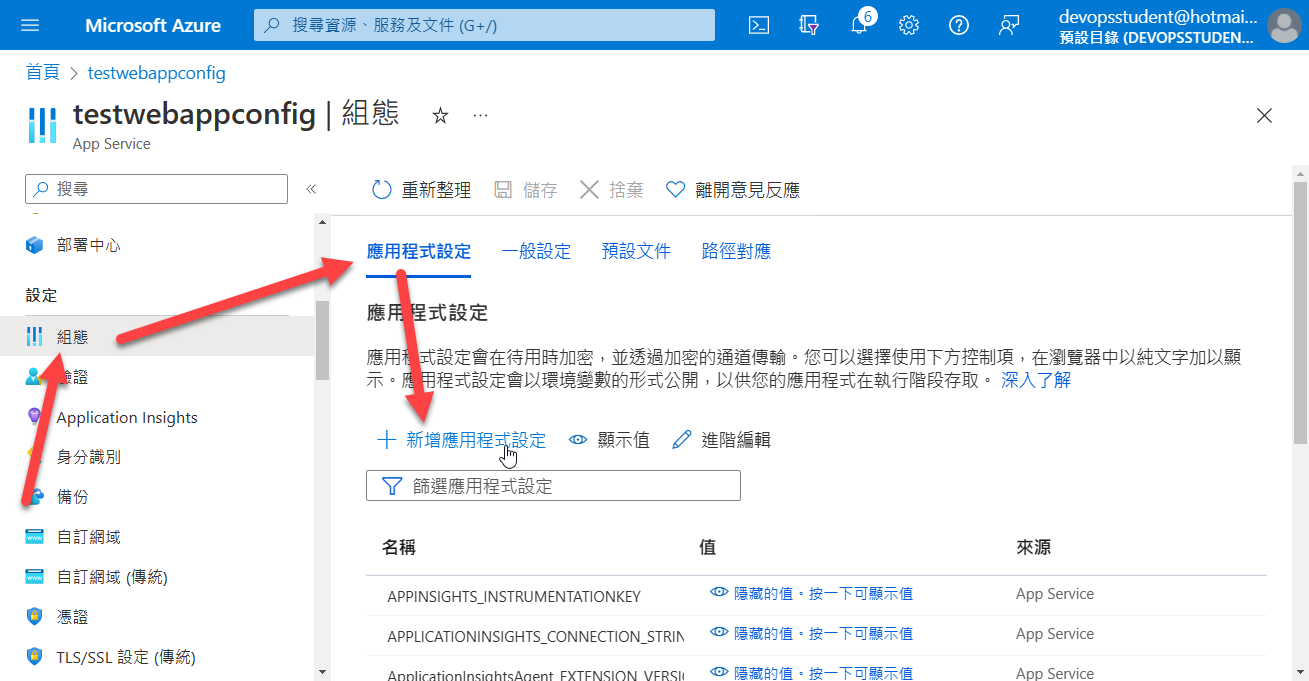
如今,將應用程式佈署到雲端上的Azure App Services之後,有一個更方便的配置管理後台,就是下圖中的『組態』:

你可以透過組態來新增一組環境變數,替代(overwrite)原先在程式碼檔案中的設定:

我們看底下這個範例,如果你有興趣,可以透過底下CLI指令從筆者的github網站下載此範例做練習,並透過VS Code開啟該資料夾:
git clone https://github.com/isdaviddong/AZ204-DemoAppSettings.git
cd .\AZ204-DemoAppSettings\
code .
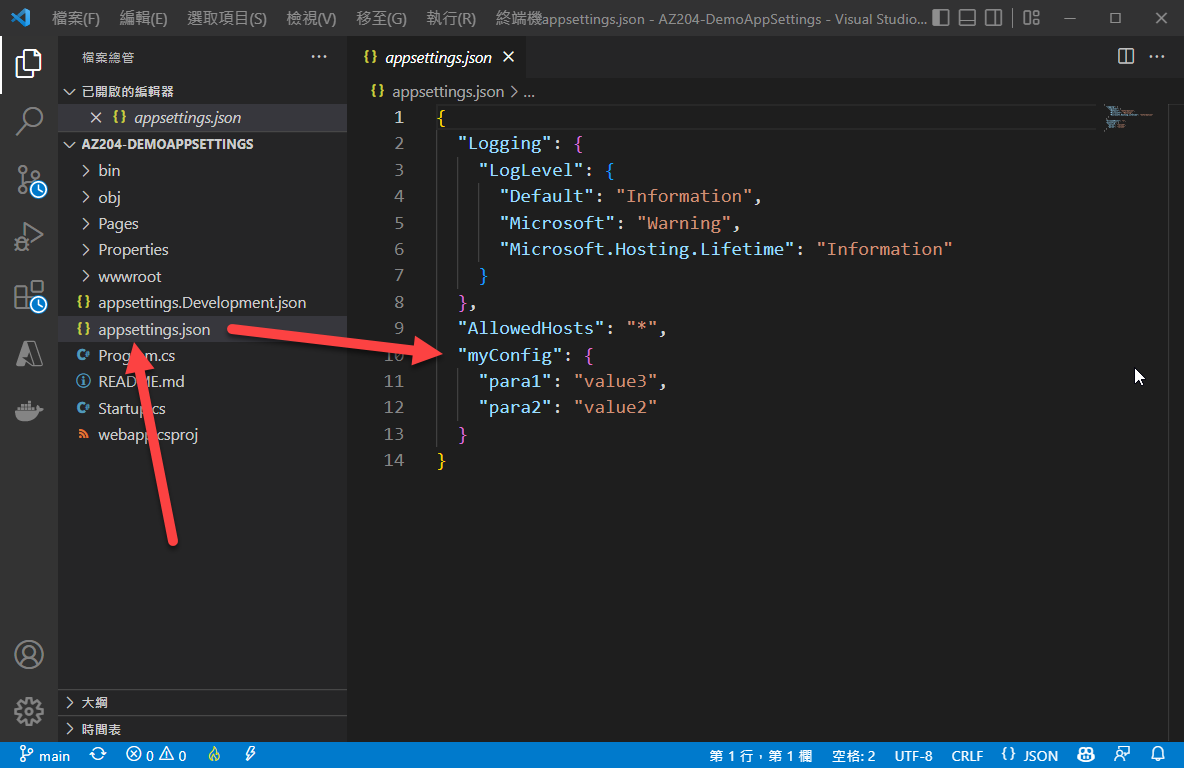
程式碼中,有一個設定檔,其中有一組MyCondig設定:

你會發現分別有 para1, para2 兩個參數。
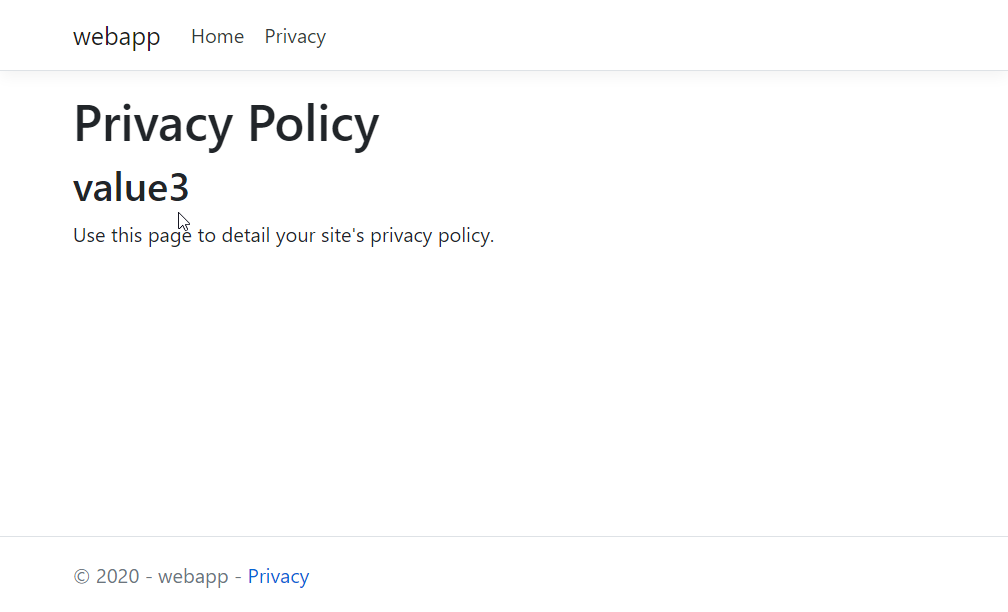
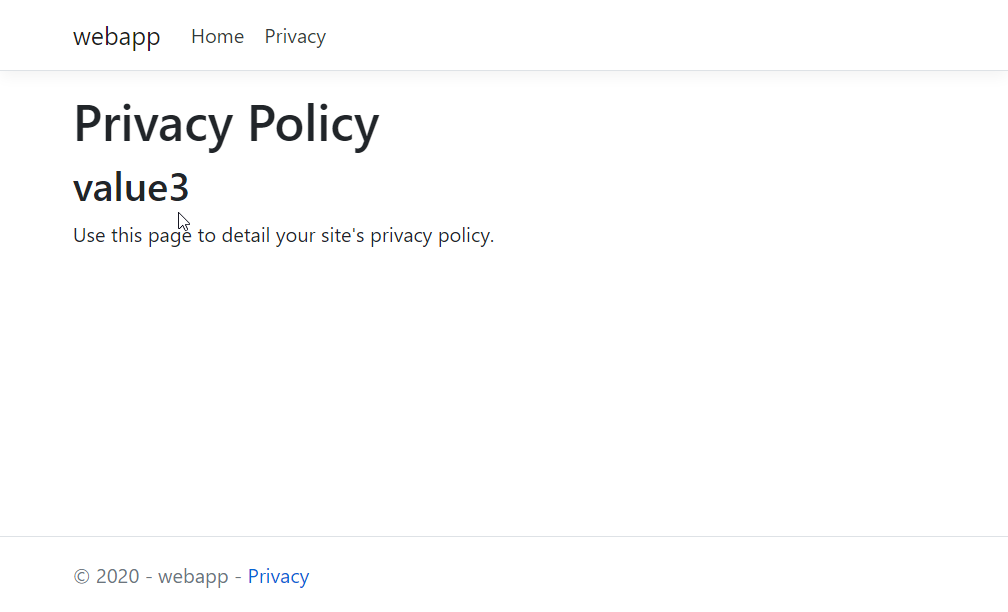
如果你運行這個程式,會發現 privacy 頁面中,使用到了MyConfig.para1這個參數:

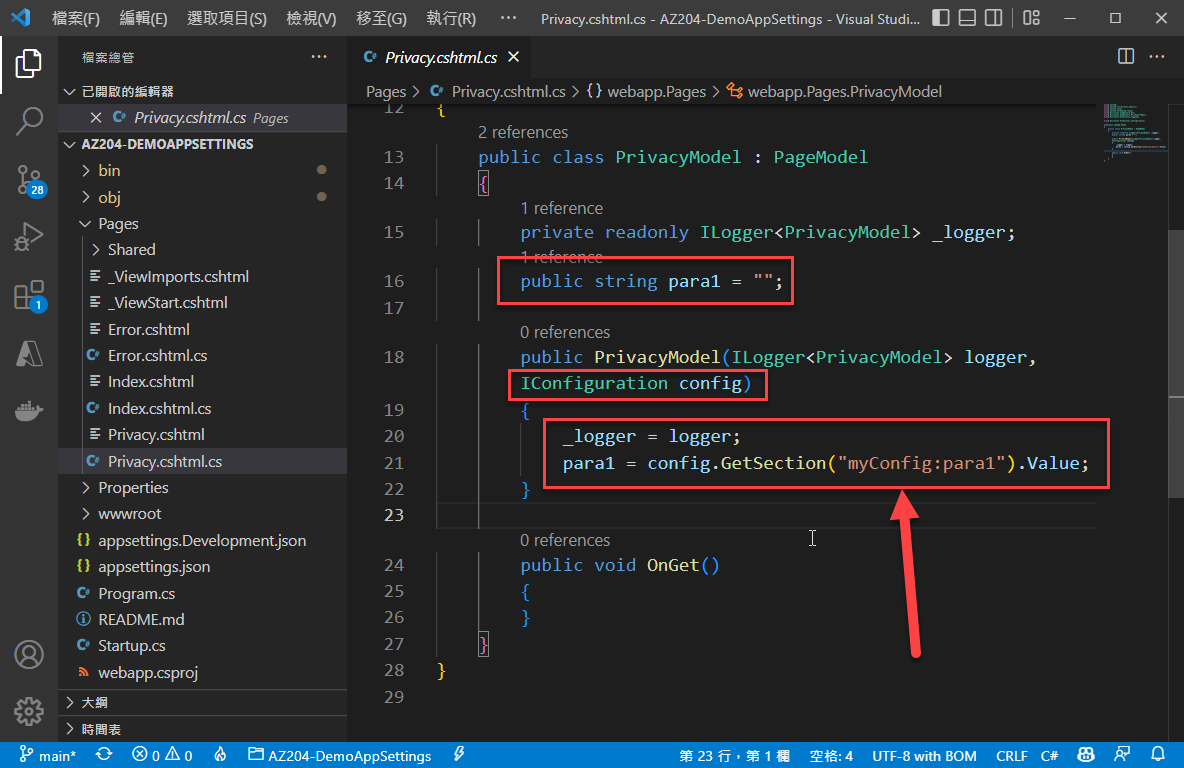
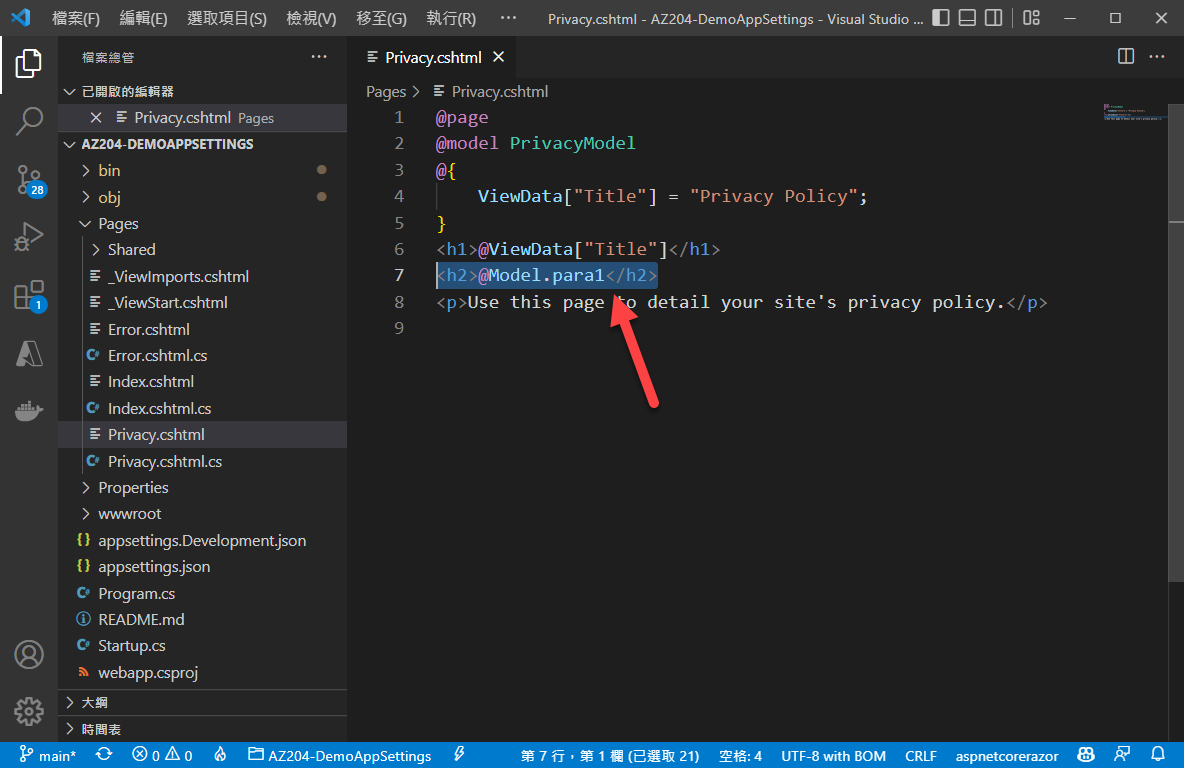
檢視這個頁面的程式碼,會發現:

後端程式碼.cshtml.cs中,21行取得了appSettings.json中環境變數,並保留在para1變數中,接著透過.cshtml頁面上的razor指令將其顯示出來:

如此一來,呈現出的上面的結果了:

順帶一提,取得環境變數的部分程式碼採用了 .net core 框架中的DI(dependency injection)技術,這邊暫且表過不提。
重點在於,我們接下來要將此應用程式佈署到雲端,然後佈署上雲之後,程式會改採用雲端後台所設定的環境變數值,取代剛才地端的環境變數 “value 3”。
我們來看具體作法。
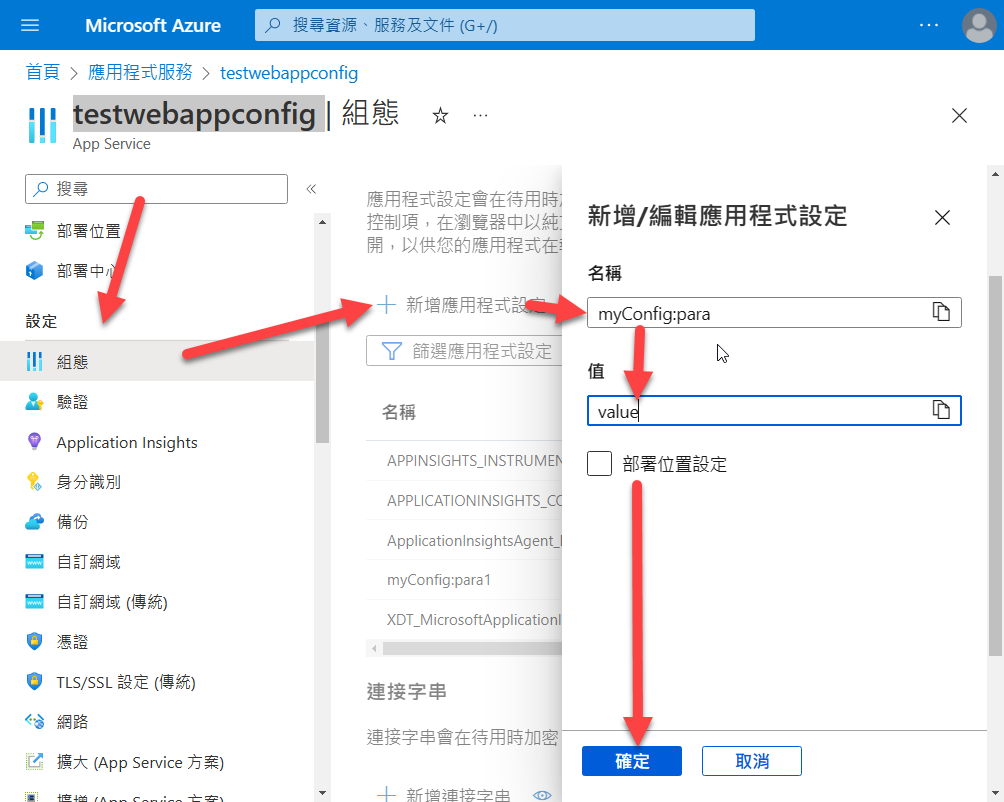
你從底下影片可以看到,我們在雲端新增了 MyConfig:para1 環境變數,並指定值為 helloworld。接著將應用程式從地端佈署到雲端,你會發現上了雲端之後,應用程式自動改抓雲端的設定值:
透過這樣的方式,管理環境變數變得既安全又便利。
留言