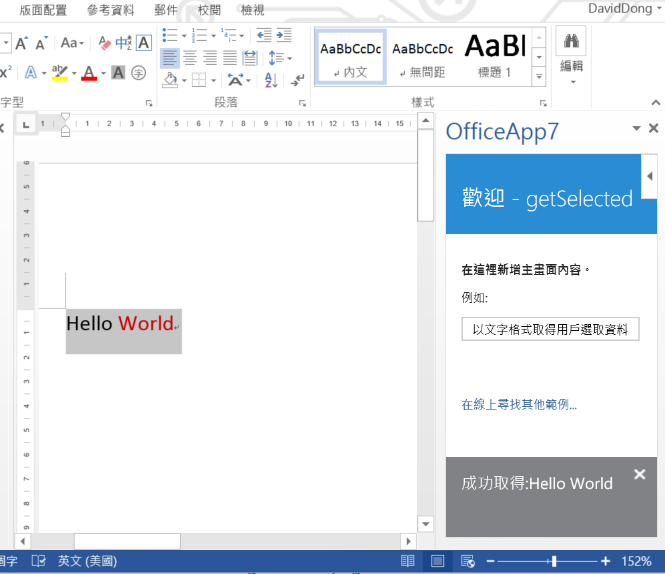
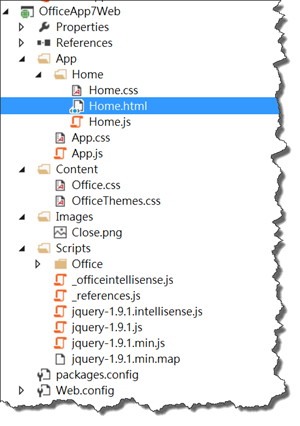
要討論Office Add-Ins的架構之前,我們得先知道它目前有哪些類型,如不論你用NAPA或是VS,都可以透過開發工具建立底下三種Office Add-Ins其中之一,分別是: 1. Task Pane Apps 2. Content Apps 3. Mail Apps 分別說明如後。 Task Pane Apps 這種類型的App可在Word, Excel, Porint, Project…等環境中使用,可以說是最廣泛的應用程式類型,主要UI出現在畫面的右方,我們剛才開發的第一個App就是屬於這種類型: Task Pane Add-Ins可以跟Office文件互動,讀取、填入文件當中的文字或表格,也可以更進一步的抓取文件當中用戶選取的區域,甚至進行該區域的綁定,一但選取區域有所變動時,我們的App可以得知該事件,並透過JavaScript配合Restful API進行進一步的一些後續動作。 Content App Content App最大的差異,是UI主體是崁入在Office文件當中的: 當然,Content App也是透過JavaScript撰寫,由於這類型的App主要是崁入在Office文件當中,因此最常用的功能與形式,是擴充Office文件原本無法實現的功能。(利如上圖中的地圖,是依照Excel中的數字即時繪製出來的) Content App跟Task Pane App一樣,可以讀寫Office文件中的內容,我們可以透過Content App,將這些資訊當作參數,調用Content App中的Restful API,計算出我們要的結果,並呈現在Office文件中。(另一個典型的例子,就是股市或匯率即時查詢) Mail App 第三種是Mail App,是配合Outlook的Add-Ins,這種類型的App和前兩種截然不同,它不只有一個主UI,而是兩個,分別叫做Compose Form和Read Form。 底下是Read Form的介面: 顧名思義,Compose Form是出現在用戶撰寫Email和Appointment的時候使用,而Read Form則是在用戶讀取Email和Appointment的時候使用。 沒錯,Mail App不僅可以與email配合,也可以與Appointment配合,這讓Mail Ap...