Silverlight toolkit中的Theme控制項

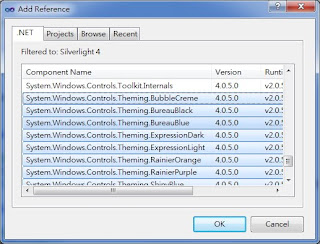
先前我們曾經提到過,Silverlight的所有控制項,都可以透過Style的方式來替換呈現的外觀樣式,當然這些樣式你必須自行設計,不過在Silverlight Toolkit當中,已經內建了數種樣式可以讓開發人員直接使用,同時Silverlight Toolkit當中也提供了相對應的Theme控制項,讓您可以很方便的動態切換外觀樣式如果你安裝了Silvelright toolkit,可以在場景中最下層墊一個Theme控制項: <!--在Grid控制項外墊一個Theme--> <toolkit:Theme Name="theme1" > <!--Grid中的控制項可以自由佈置--> <Grid > <Button Margin="19,79,0,0" Content="ShinyBlue" Name="Button1" Click="Button1_Click" /> <sdk:Calendar Name="calendar1" /> <sdk:DatePicker Name="datePicker1" /> <ProgressBar Name="progressBar1" /> <Button Content="RainierOrange" Name="button2" Click="button2_Click" /> </Grid> </toolkit:Theme> 接著,請在Button上撰寫底下的指令碼: private void Button1_Click(object sender, RoutedEventArgs e) { //切換成ShinyBlue theme1.ThemeUri = new Uri("/System.Windows.Controls.Theming.ShinyBlue;component/Theme.xaml", UriKind.RelativeOrAbsolu...
