關於bot framework (3) - 建立一個最基本的bot (v3新版)
前陣子,MS把bot framework稍微簡化了一下(其實是偷渡了Skype bot整合),主要的調整是bot connector這一段(OS:啊這段不就是核心的部分…這改了實際也不算小改),連同註冊頁面整個都做了調整。
現在,如果你要建立一個新的bot,依舊可以用自己的Microsoft Account,到底下網址:
https://dev.botframework.com/bots
點選畫面上的register a bot,可以註冊一個新的bot:
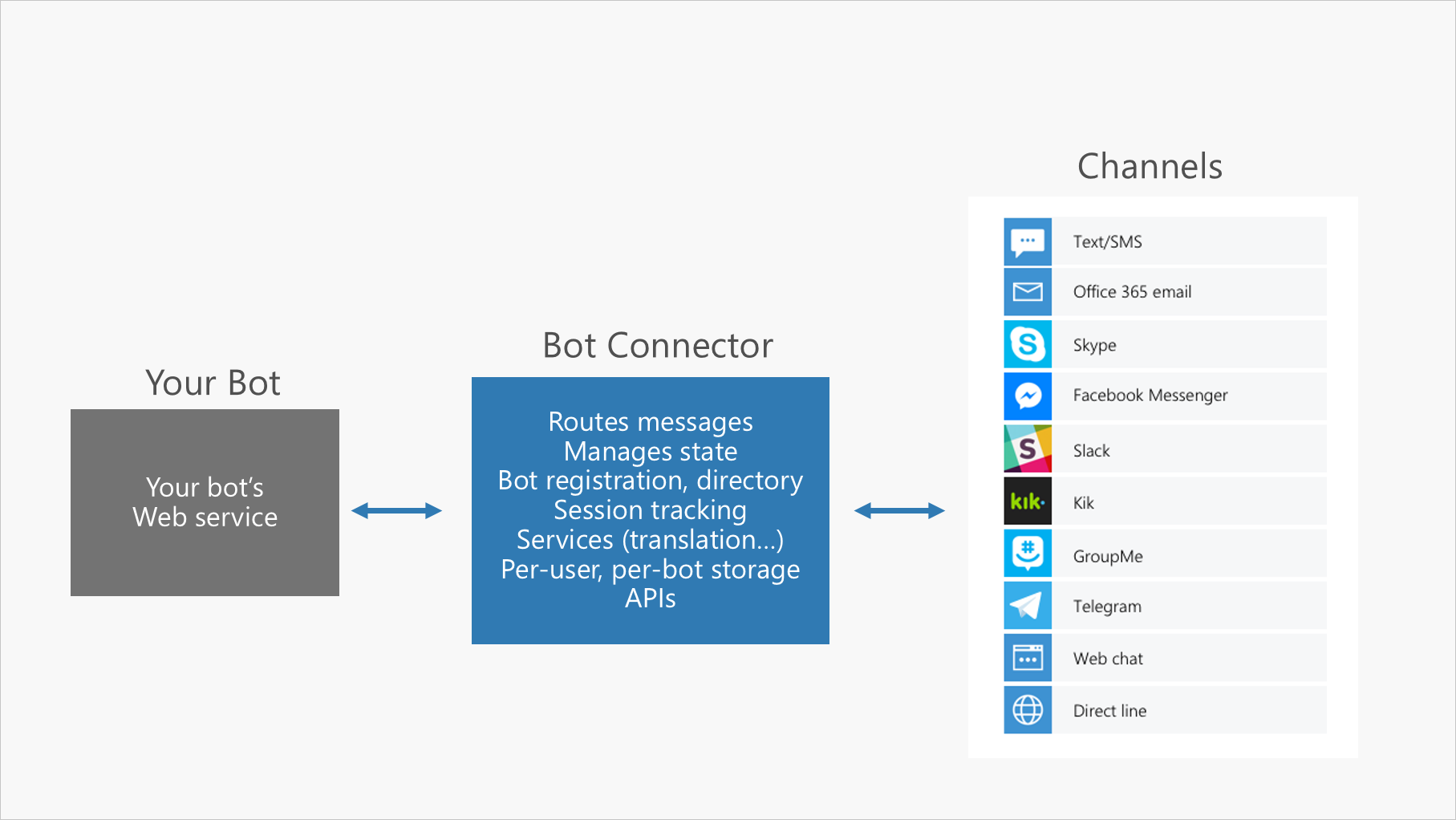
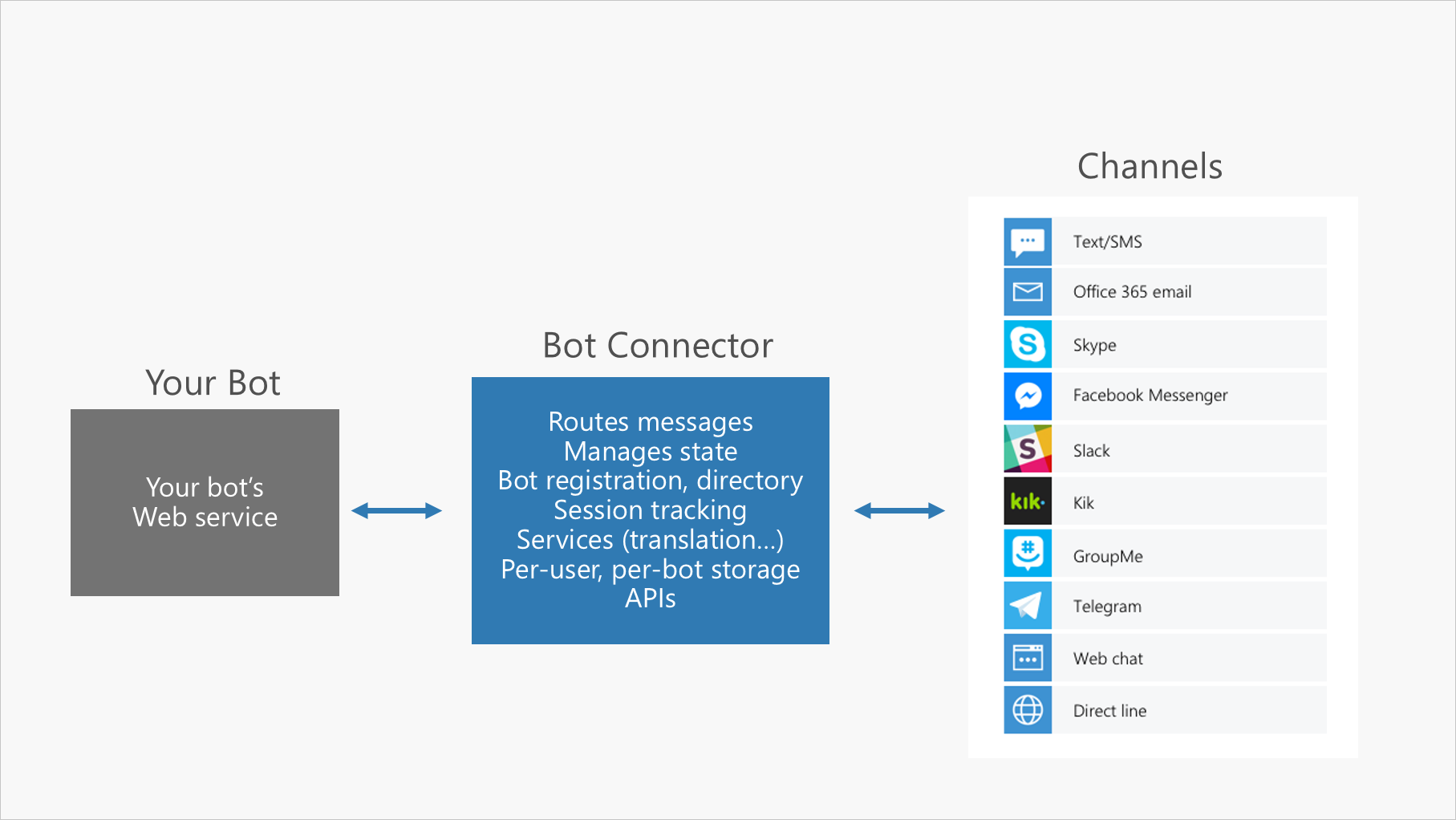
不過,請回憶一下先前我們在v1談過的這張圖:
嚴格說起來,我們所謂的註冊一個bot,意義上是跟微軟的bot framework註冊一個Bot Connector,我們將來可以透過這個bot connector來串接不同的bot client(channels),預設狀況下,最基本的bot client就是Web chat,也就是bot connector自帶的一個對談介面(用戶端)。
而左邊的Your bot,其實才是我們要撰寫的對談機器人的核心,也就是chatting對談邏輯(Business Logic)的主要實作部分,這個實作(如果用C#實作的話)基本上是一個WebApi網站,提供restful的API讓bot connector來呼叫。如此一來,我們的bot kernel不需要跟每一個機器人用戶端打交道,開發人員只需要專注在對談訊息邏輯的撰寫即可,也多了一個最基本的Web對談介面(WebChat)。
因此,有了這個概念之後,你就知道,最左邊的your bot’s web service,是一個我們要先建立好的WebSite,因此,建議開發人員可以先建立好一個對外連線的網站(用Azure WebSite是一個好的選擇)。要快速地建立這個WebSite,你可以下載一個VS2015的專案範本,位於:http://aka.ms/bf-bc-vstemplate
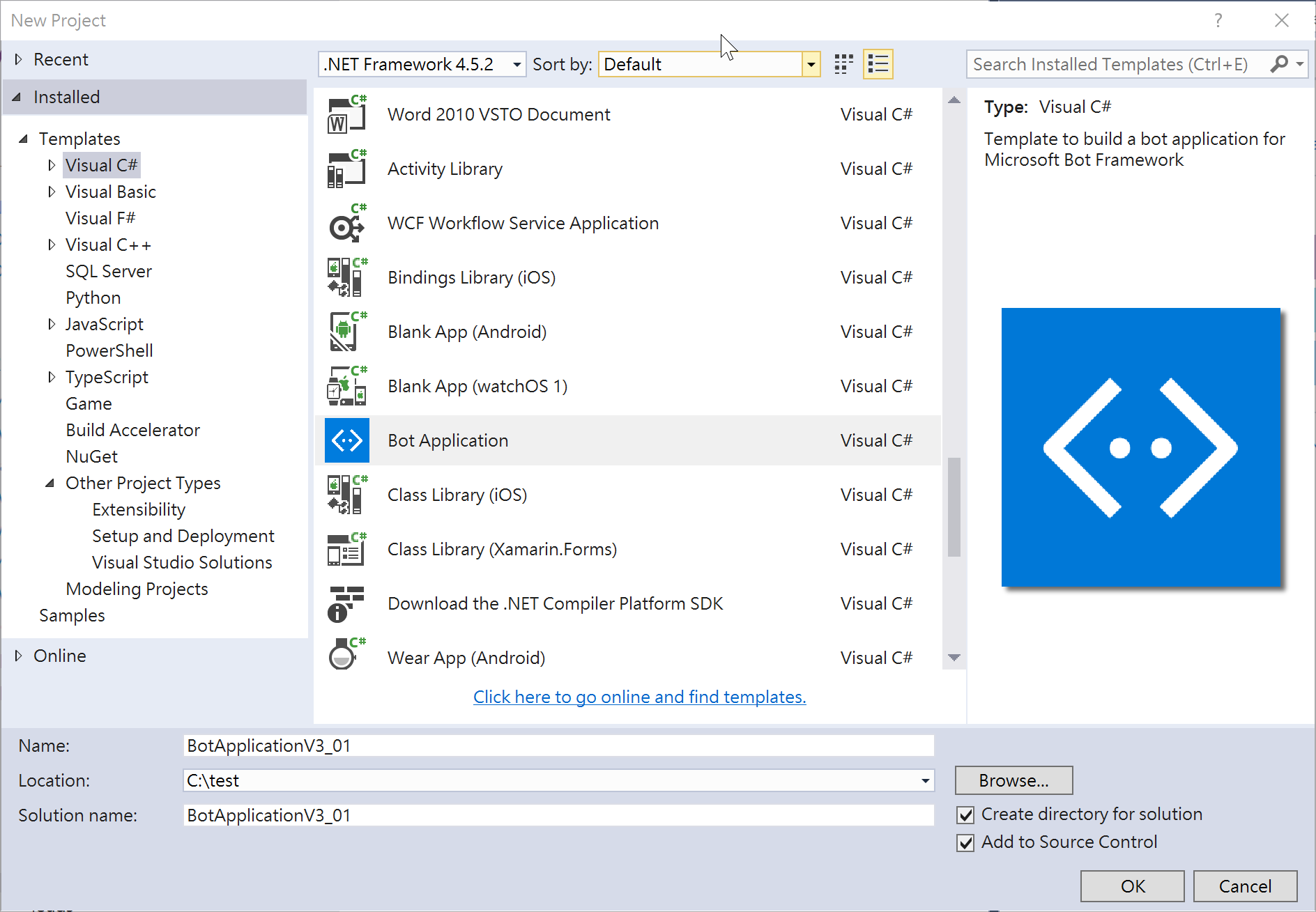
下載之後的檔案請放在 "%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#\"
然後關閉Visual Studio 2015重新開啟,你會看到在C#專案範本底下多了這個:
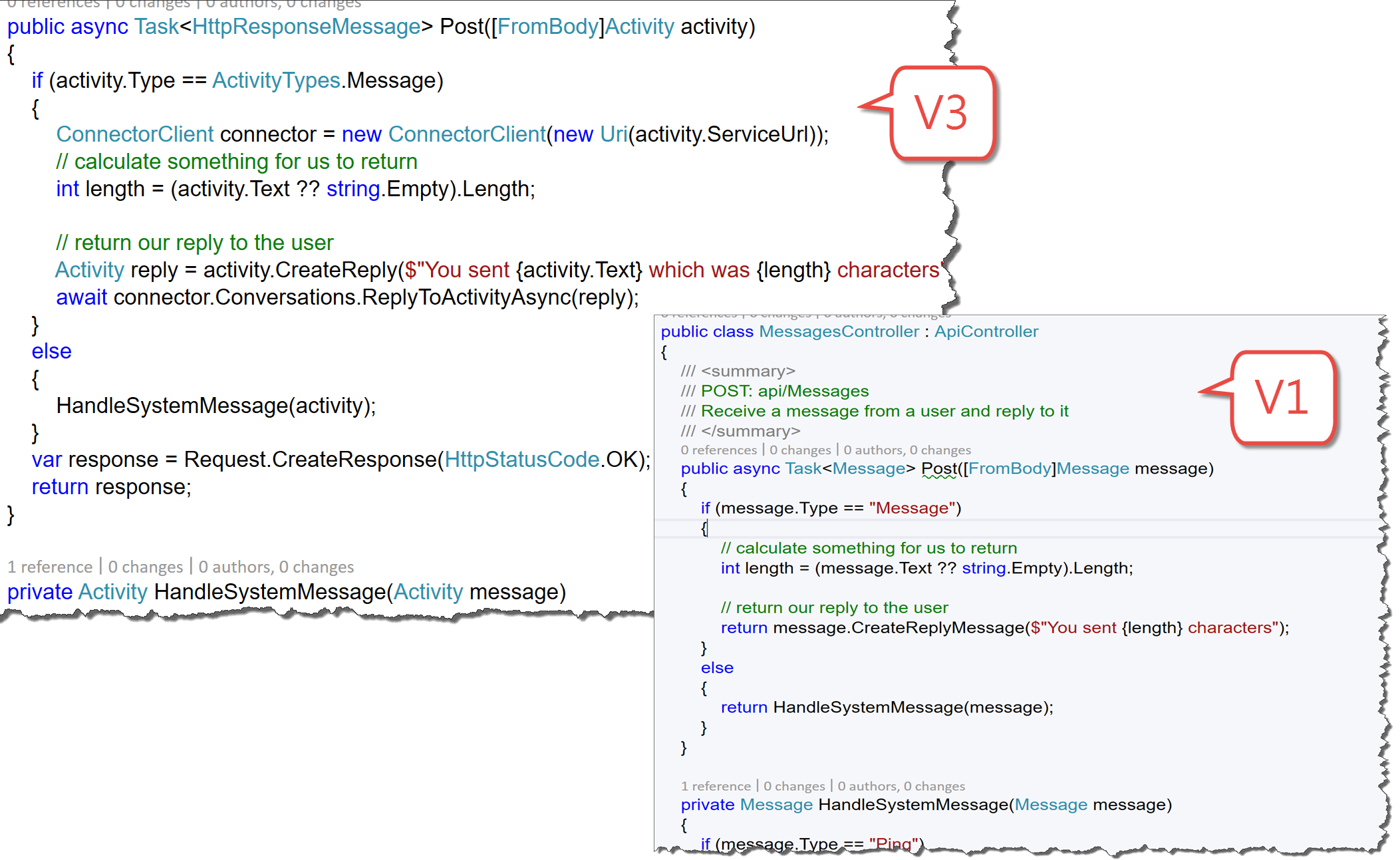
請用它建立一個專案,你會發現結構上就是一個WebAPI Site,下圖是比較V3與V1版本之間的差異:
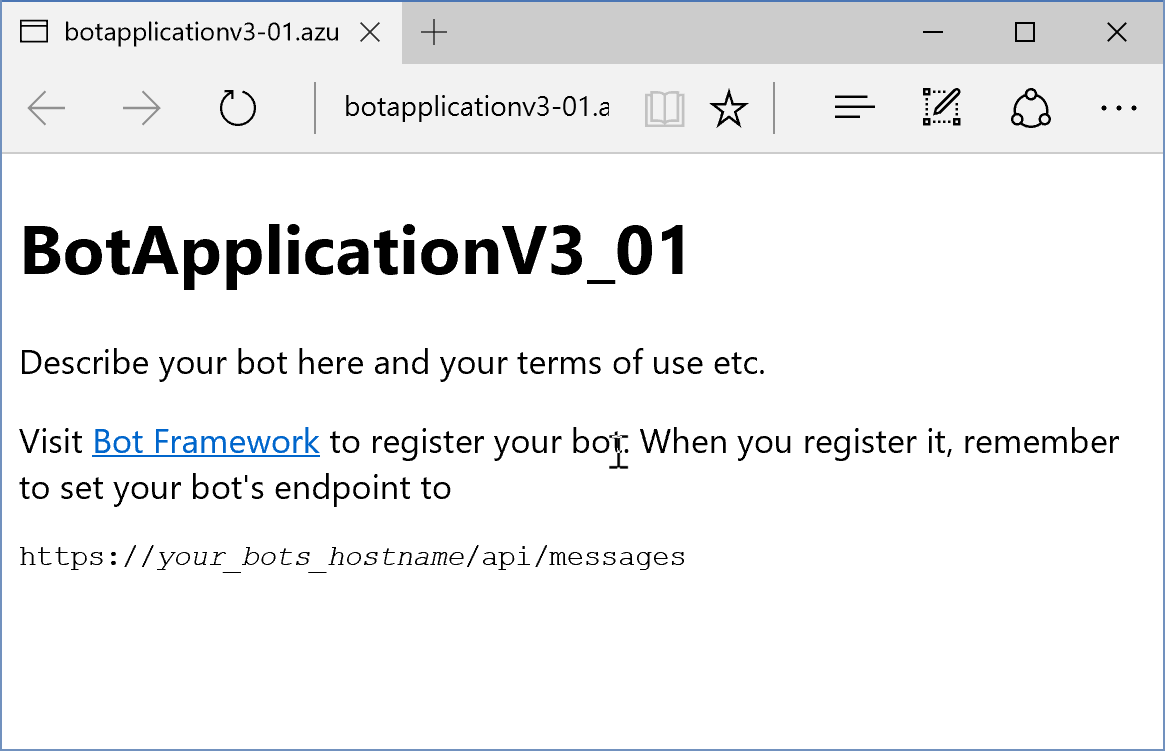
我們暫且不改這個網站中的內容,直接把網站publish到azure website上,成功佈署後,開啟網站你會看到底下這個畫面:
在這個畫面當中,你會發現它指示你現在可以去註冊一個bot了,因此,我們來完成剛才未完成的那個動作。
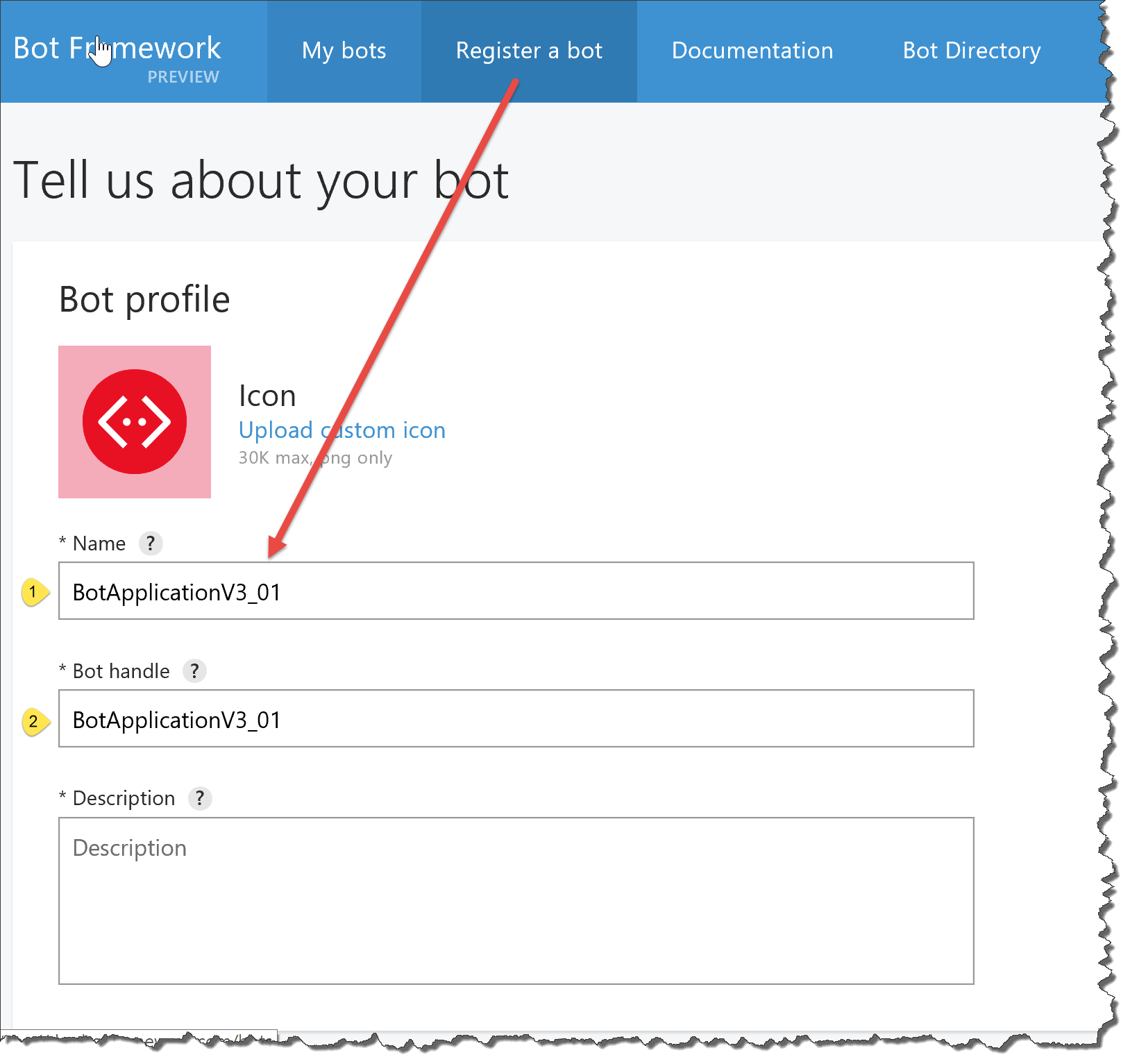
請回到註冊Bot(其實Bot Connector)的畫面,點選Register a bot,接著在底下出現的畫面中,請填入下圖中標示1與2的Name與bot handle,注意那個『bot handle』基本上是一個唯一識別字,代表你的Bot,一旦設定後,是不能改的:
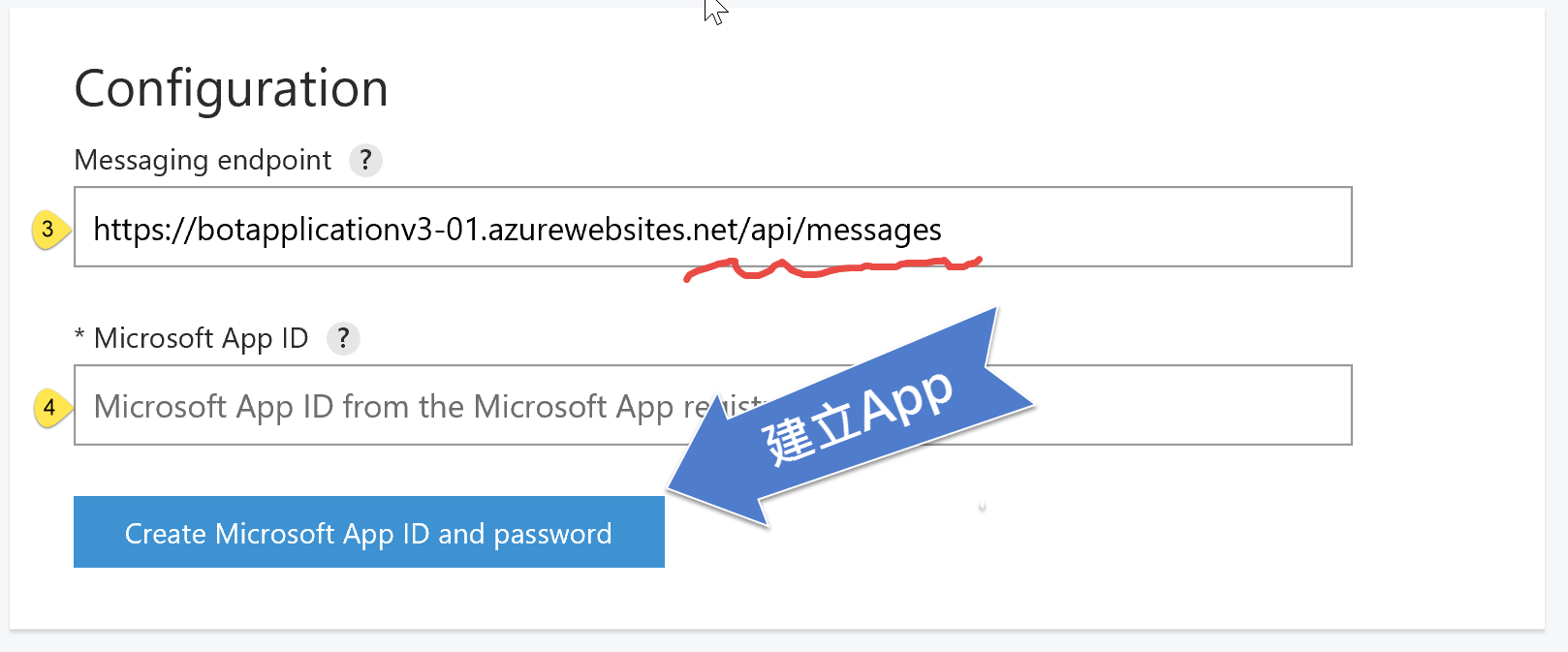
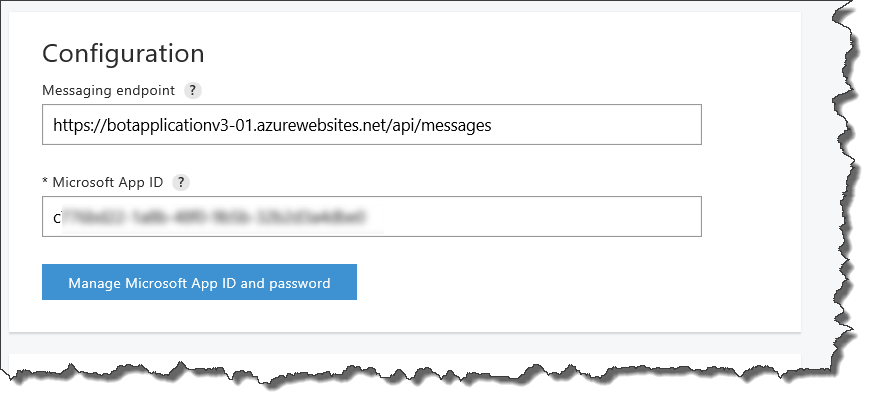
另外底下Configration區塊也要填寫:
請留意上面標示3的位置,這個網站就是剛才我們發佈到azure website上的網站,請在網址後面加上/api/messages,並且把網址改為https,填入上面欄位中。
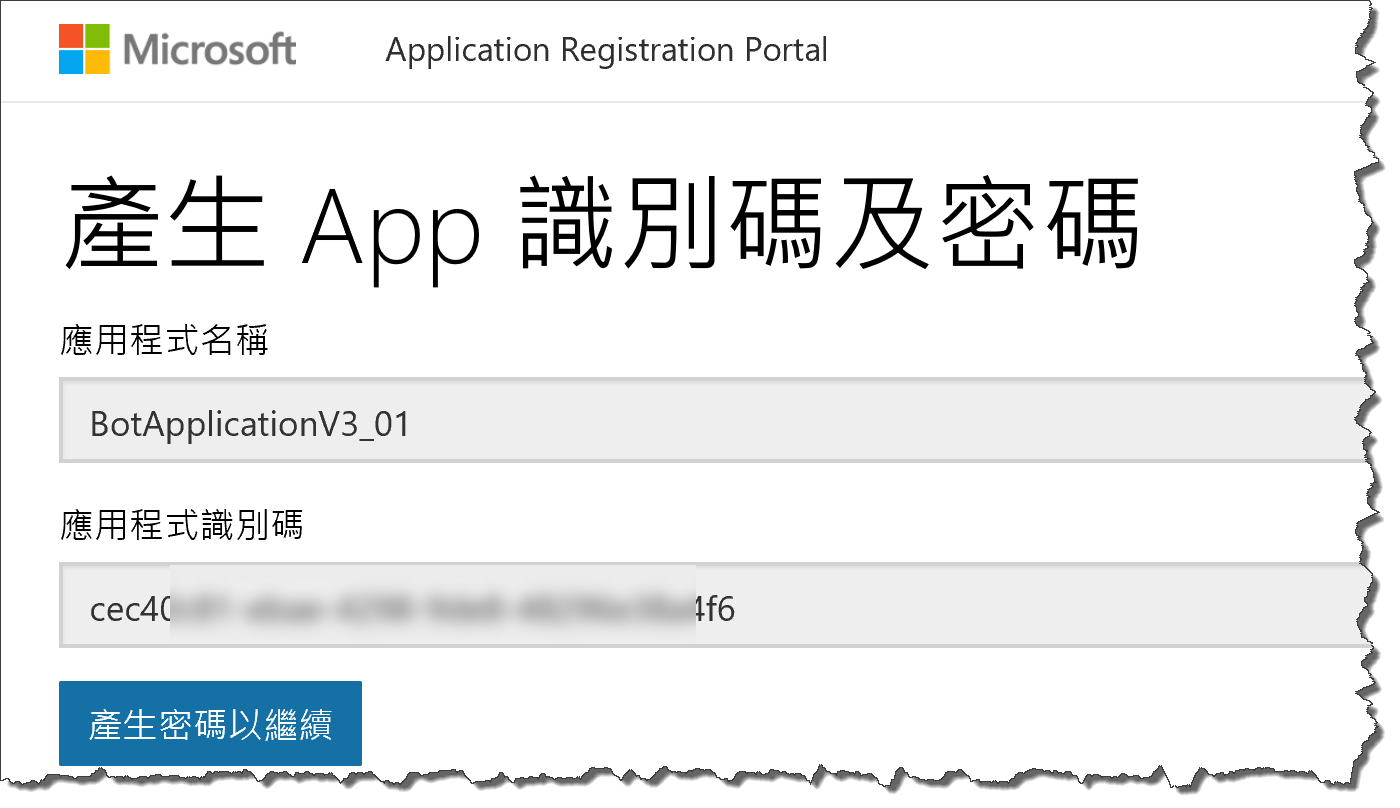
接著,請按下上圖中的Create microsoft app id…按鈕,在出現的畫面中,取得App ID(應用程式識別碼),然後,按下底下的產生密碼以繼續:
這時,頁面會跳出一個視窗,要你記得一組密碼,該密碼只會顯示一次,請務必複製起來。
完成上述動作後,頁面會跳回bot註冊畫面,這時候你會看到App ID已經自動幫我們放上去了:
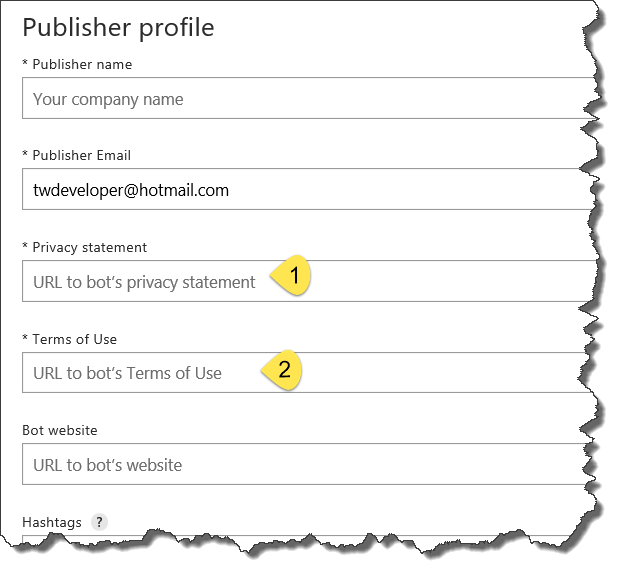
接著,請填妥下圖中打*號的欄位,請特別注意,其中底下兩個URL必須是以https開頭,否則你會收到意外的驚喜(驚喜? 就是註冊失敗的Exception message)。
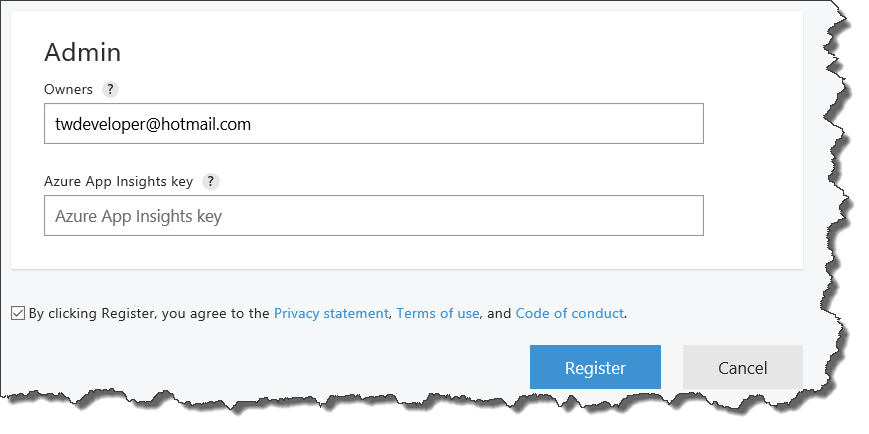
一切都設定完成之後,請打勾頁面最下方的checkbox,並按下Register按鈕:
如果順利,你會看到底細下畫面:
這樣就建立完成了。
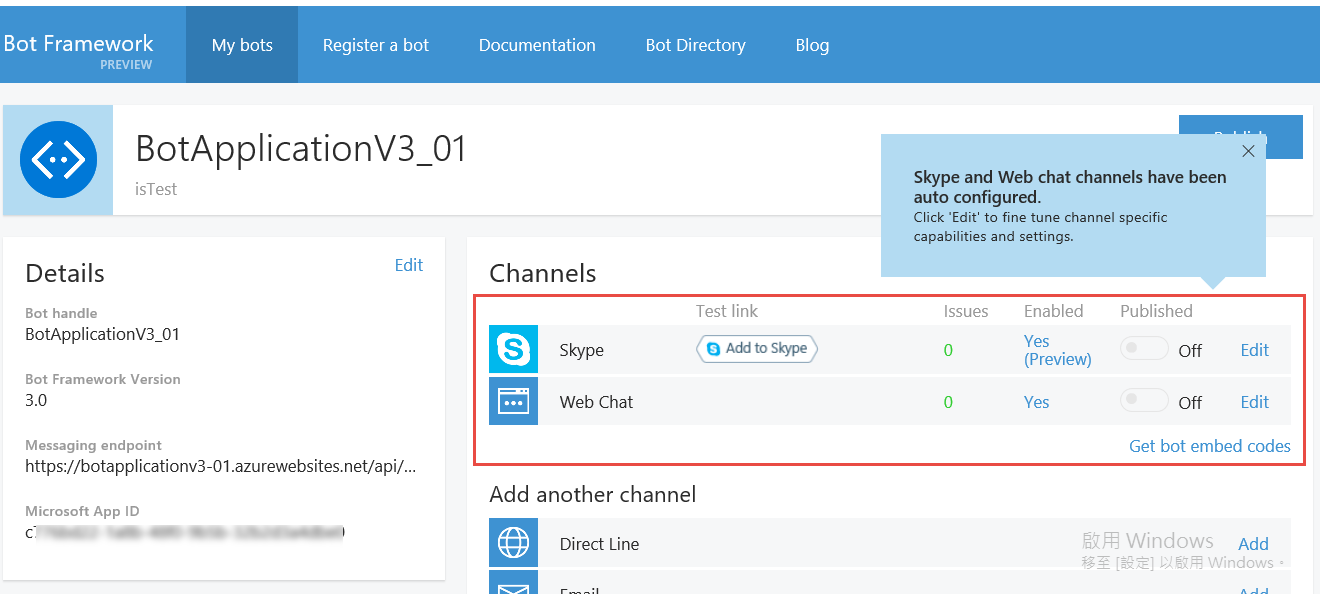
完成後,請進入該bot的管理後台,你會發現v3的版本很貼心的幫我們自動設定了Skype用戶端,原本的Web Chat用戶端自然也還在:
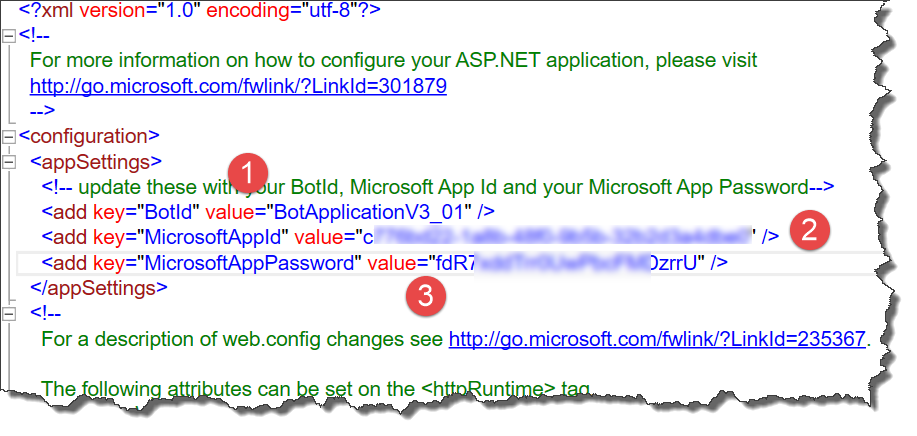
這時候別急,找出剛才我們發佈到azure的網站原始程式碼,修改web.config中的一些參數:
還記得嗎?
上面的第三個參數,是剛才跳出視窗時,要你記下的那個密碼。而第二個參數則是App ID(guid),而第一個參數則是你的bot ID。
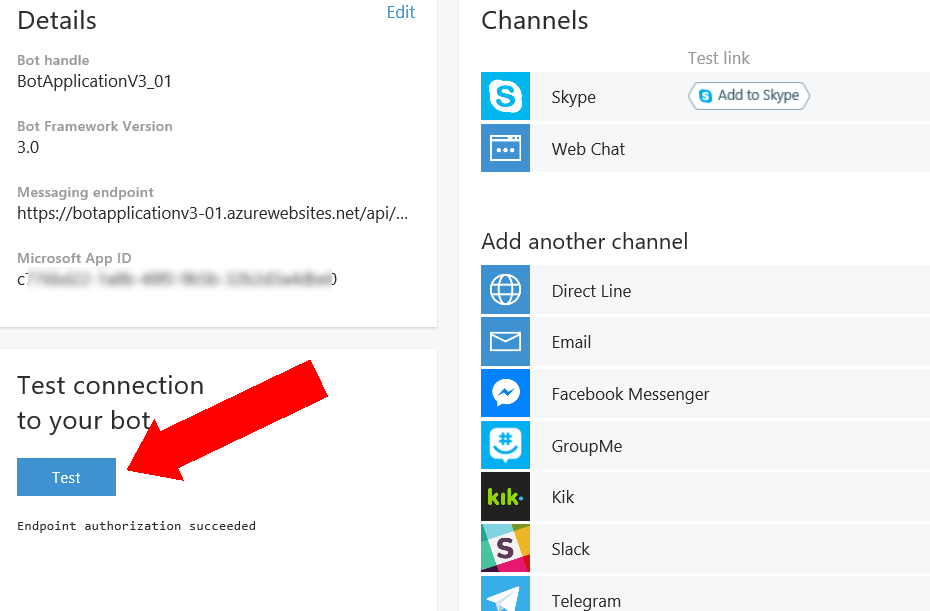
設定完成之後,請把這一版的WebSite重新佈署上去。然後在bot管理站台按下test按鈕:
如果一切正常,會出現 Endpoint authorization succeeded 。
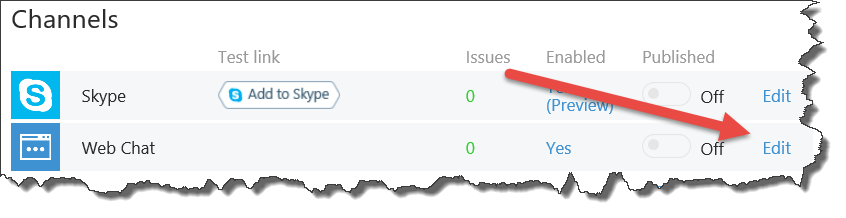
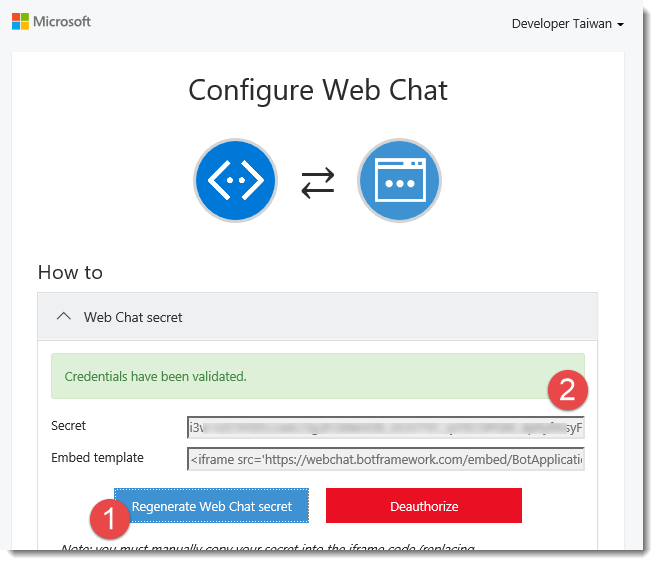
這時候,我們可以開始來測試bot,請在channels的地方,點選WebChat旁邊的Edit:
畫面會進入到WebChat的設定畫面,請按下『Regenerate…』按鈕,你會發現secret被產生:
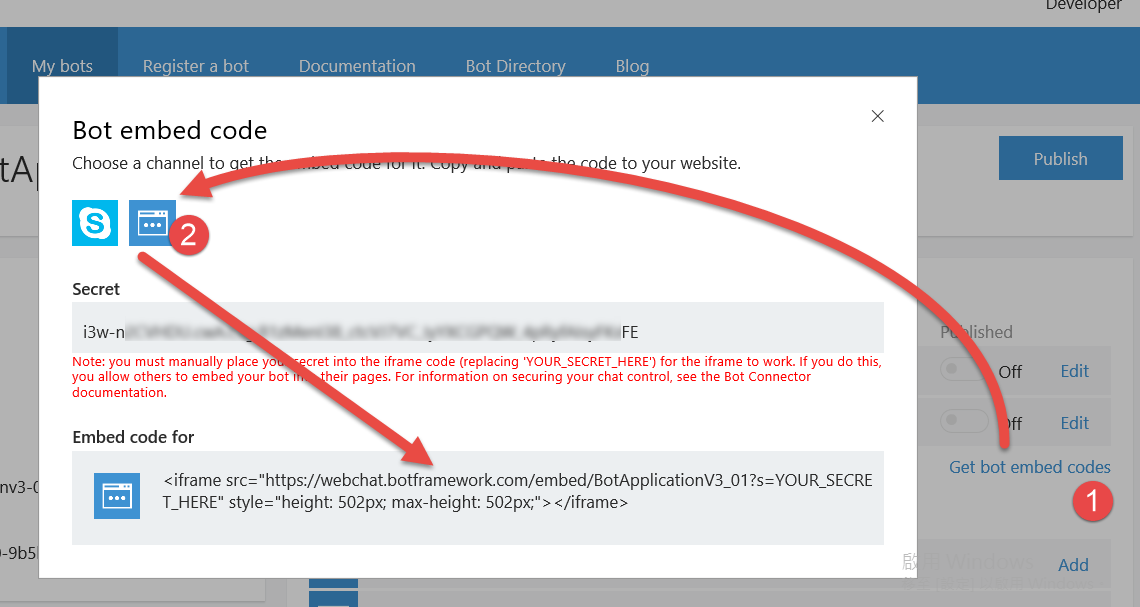
產生了Secret之後,你可以回到bot後台主畫面,在主畫面中,可以點選 get bot embed codes:
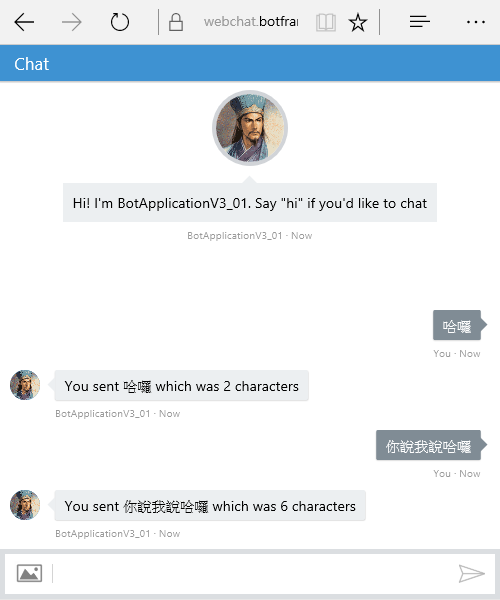
先測試WebChat,你可以直接複製embed template中的html到你的網站上,該html是一段iframe標記,執行結果如下:
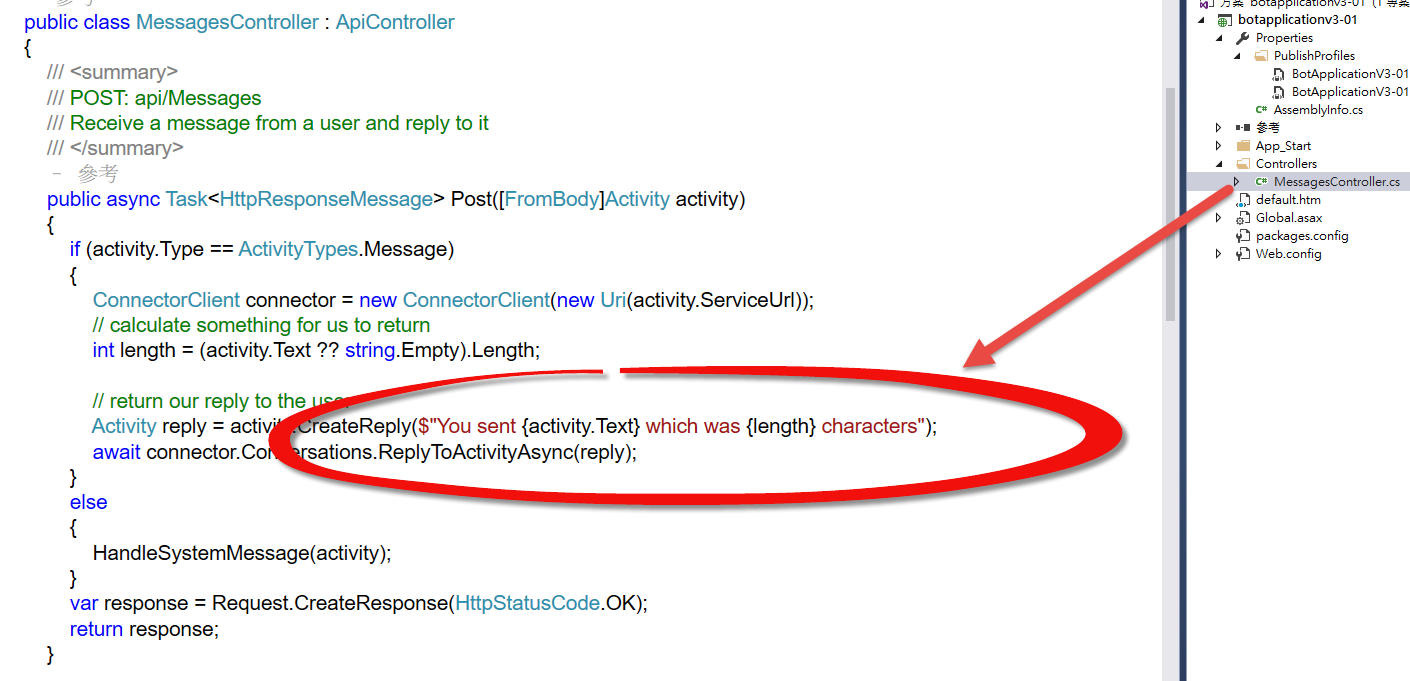
你會發現你的bot就被運行起來了。裡面的對話是哪來的呢?還是得我們先前透過Visual Studio建立的WebAPI project嗎?對話就是底下的這段程式碼所產生的:
當然,如果你修改其中的對話邏輯,則bot的反應也會隨之修改(我們後面再來介紹如何透過formflow或是LUIS來讓bot學會與用戶對話。)
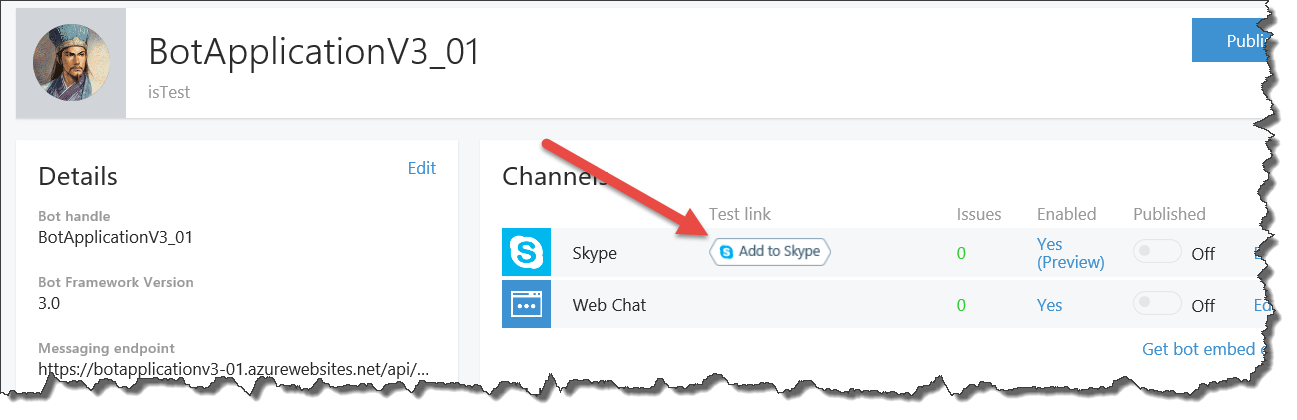
採用v3版本的bot,有一個好處是,MS順便建立了skype bot,你可以從後台看到一個link:
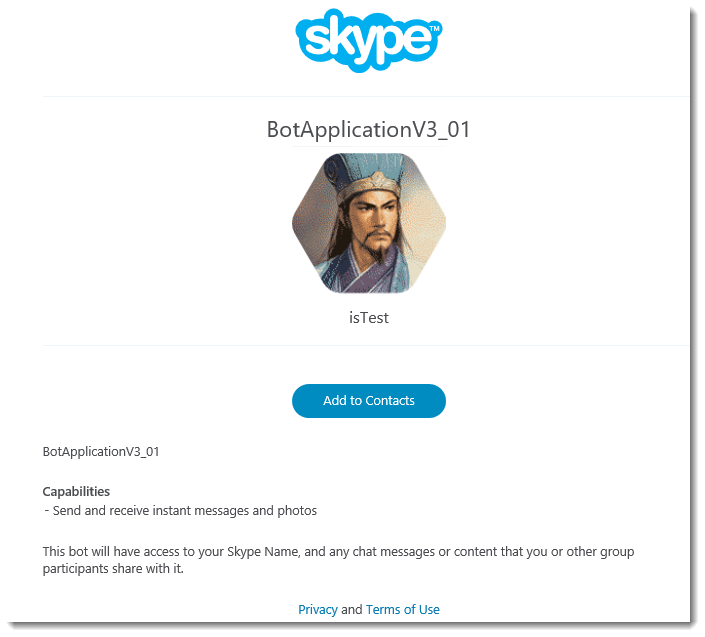
點選之後,會出現底下畫面:
這個畫面是讓你的用戶(end users),跟你的skype bot做朋友用的,你可以把該連結貼到你的網站上,當用戶進入此畫面,按下Add to Contacts,如果用戶有安裝Skype,就會出現底下畫面:
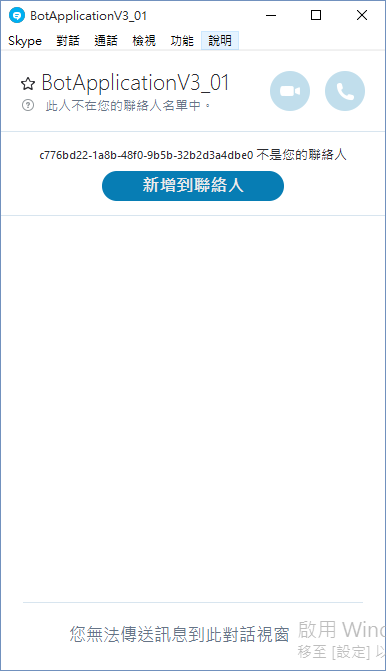
當用戶按下『是』,skype應用程式就會被喚起,出現:
按下上圖中的『新增到聯絡人』之後,你的用戶就可以跟你的bot對話了:
你會發現skype bot與web chat的回應是完全一樣的,當然,這是因為它用的是同樣的一個WebSite,同樣的對談邏輯。bot connector(下圖中間)作為一個中間人的角色,幫我們把訊息傳送到skype/WebChat的channel中(下圖右方),我們的bot只是一組對話邏輯(下圖左方)
如此一來,你就更明白一開始我們說,跟MS註冊一個bot,嚴格說起來是註冊一個bot connector的意思了吧?
OK,我們幾乎沒有寫任何程式,完成了Web bot和skype bot的建立了,後面我們再來談談,如何讓bot變的聰明一點,知道用戶的意思。
留言
無法顯示
直接跳出
You do not have permission to view this directory or page.
這個訊息
我也把web 部屬到Azure了
是在那裏 enable 嗎?
我是用 node.js 的。
謝謝。