[開發Office Add-Ins] 關於Office Add-Ins的類型與架構(3)
要討論Office Add-Ins的架構之前,我們得先知道它目前有哪些類型,如不論你用NAPA或是VS,都可以透過開發工具建立底下三種Office Add-Ins其中之一,分別是:
1. Task Pane Apps
2. Content Apps
3. Mail Apps
分別說明如後。
Task Pane Apps
這種類型的App可在Word, Excel, Porint, Project…等環境中使用,可以說是最廣泛的應用程式類型,主要UI出現在畫面的右方,我們剛才開發的第一個App就是屬於這種類型:
Task Pane Add-Ins可以跟Office文件互動,讀取、填入文件當中的文字或表格,也可以更進一步的抓取文件當中用戶選取的區域,甚至進行該區域的綁定,一但選取區域有所變動時,我們的App可以得知該事件,並透過JavaScript配合Restful API進行進一步的一些後續動作。
Content App
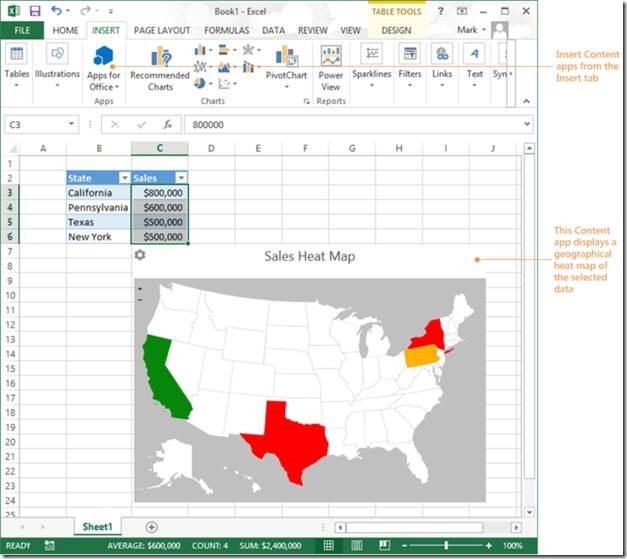
Content App最大的差異,是UI主體是崁入在Office文件當中的:
當然,Content App也是透過JavaScript撰寫,由於這類型的App主要是崁入在Office文件當中,因此最常用的功能與形式,是擴充Office文件原本無法實現的功能。(利如上圖中的地圖,是依照Excel中的數字即時繪製出來的)
Content App跟Task Pane App一樣,可以讀寫Office文件中的內容,我們可以透過Content App,將這些資訊當作參數,調用Content App中的Restful API,計算出我們要的結果,並呈現在Office文件中。(另一個典型的例子,就是股市或匯率即時查詢)
Mail App
第三種是Mail App,是配合Outlook的Add-Ins,這種類型的App和前兩種截然不同,它不只有一個主UI,而是兩個,分別叫做Compose Form和Read Form。
底下是Read Form的介面:
顧名思義,Compose Form是出現在用戶撰寫Email和Appointment的時候使用,而Read Form則是在用戶讀取Email和Appointment的時候使用。
沒錯,Mail App不僅可以與email配合,也可以與Appointment配合,這讓Mail App變得相對複雜,它有兩種使用情境(Email和Appointment),分別又有兩種操作介面(Compose Form與Read Form)。
它可以做什麼功能? 配合email,它可以讀取或寫入郵件的主旨、收件人、副本收件人,它可以讀寫郵件內文,可以設定約會的地點。
我甚至拿這個技術來做了一個請假簽核系統,讓用戶可以開啟email填寫幾個欄位就自動產生請假單,讓收到價單的主管不用點開email,就,就可以直接簽核。
總括一句,Mail App應用層面非常廣大。
在瞭解了Office Add-Ins的類型之後,我們接著來看架構。
Office Add-Ins架構
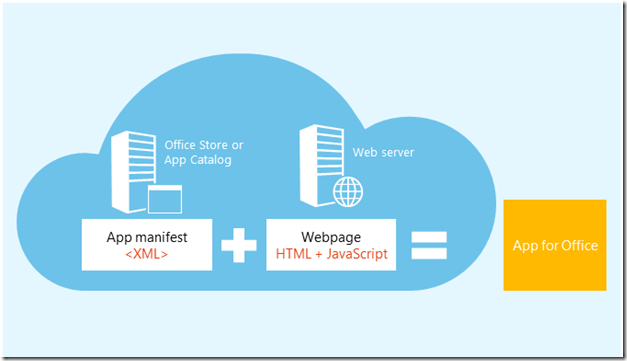
我們先來看Office Add-Ins的專案架構,Office Add-Ins就專案架構來說,可以分成兩大塊,一個是manifest file,另一個是WebPages:
App manifest用來描述App本身的資訊,例如版號、支援的Office Application類型(Word, Excel…還是都支援?),需要跟用戶索取的權限,開發廠商名稱…等,如果透過Visual Studio,可以在底下畫面中查看與設定:
本質上它是一個.xml格式的檔案,當然Visual Studio幫我們設計了一個編輯介面(上圖)。這個檔案也是您將此App上架到Office Store的時候,需要上傳給Microsoft檢查的檔案。
除了這個檔案之外,另一個部分是WebPages,WebPages基本上就是一堆網頁,前面我們用NAPA時候提到過的Home.html,就是其中之一,本質上,這是一個ASP.NET網站。所以你會看到,不管透過NAPA或是Visual Studio,Office Add-Ins專案建立起來,其結構就是底下這樣的兩個Visual Studio Projects:
上圖下半部的第二個Project,就是WebPages,因此,對照下圖,你可以可以更清楚Office Add-Ins專案的架構:
一個manifest.xml檔案,用來描述App,而另一個WebPages,則是整個App的主體。
Project專案結構
在瞭解了專案的架構之後,我們更靠近一點,來看看專案的結構,主要是WebPages這部分。
你不難發現,所謂的WebPages,基本上就是一個ASP.NET Web專案,但沒有WebForm或MVC的架構,基本上只是一堆html和javaScript而已。但不要忘了,它終究是一個ASP.NET專案,因此這個專案運行時,還是運行在一個IIS服務器上,並且也有web.config,正因為如此,你甚至可以在專案裡加上加上WebAPI或Controllers。
Office Add-Ins的特色(與功能)之一,就是可以透過Restful API抓取外部的資料,並且與Office文件互動,底下是一個典型的例子:
你會看到我們撰寫的Office App抓取到文件中的地址,並且判斷出郵遞區號,在Word裡面當然是沒有郵遞區號資料的,因此我們的App透過呼叫遠端的WebAPI,來取得該地址所對應的可能郵遞區號。
這就是一個典型的例子,在App當中,我們不僅僅具有HTML以及可以與Office Application互動的JavaScript,我們可以撰寫WebAPI,讓JavaScript來呼叫,進而達成我們需要的效果。
而這部分,當然就是撰寫在先前提到的第二個(ASP.NET)專案當中的。
所以簡單的說,第一個專案是manifest file,用來描述、指向app body,第二個專案是ASP.NET也就是app的body了。在這個專案當中,我們可以撰寫前端JavaScript指令碼和HTML,也可以撰寫供前端呼叫的WebAPI(當然你也可以用非.net技術來開發,諸如PHP, JSP…etc)
好,在說明了Office Add-Ins的專案架構之後,我們後面要接著看專案的內容了。
![clip_image002[8] clip_image002[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIX1ubWDudaQ-776ve0iDIwN6nvFPX088FYdm4slHQ4EUQJSmNddw6piomb8de_UvvUUm7NvSGott7PU1oeHgbh_5ha-0BXGTs-hjFAcDlHGIbqrlqq9qcZjZ5RYFGhMatK39gzpRkE1cq/?imgmax=800)








留言
我上周有去聽您的課程後,回來有試著在Napa寫Mail App,但是當我把它下載回來VS要Run的時候他卻說 "無法用'GARY'附加到應用程式 chrome.exe"不知道這是什麼樣的問題?